El Gestor de Diseño (Layout Manager) en la interfaz de administración de un tema basado en Gantry ofrece varias opciones para configurar el diseño de los Outlines del tema.

Uso del Botón Cargar
Los Presets de Diseño te permiten cambiar rápidamente entre diseños preconfigurados para tu sitio. Estos diseños están incluidos en el tema y cuentan con un conjunto diferente de secciones. Algunos presets de diseño pueden incluir una barra lateral o múltiples barras laterales, así como varias secciones destinadas a ajustar un estilo de página específico.

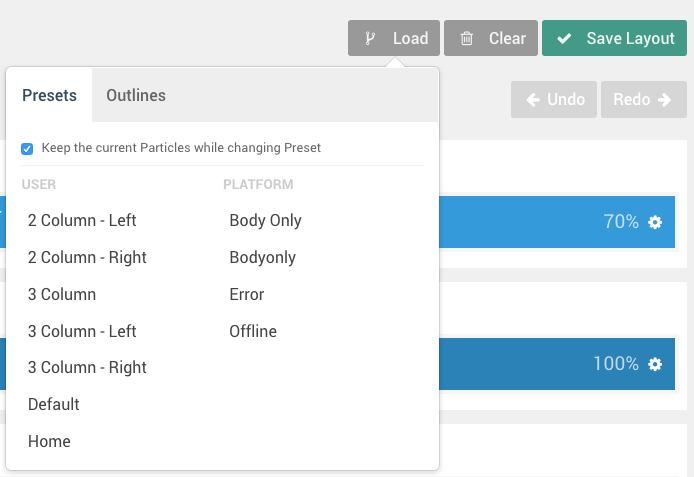
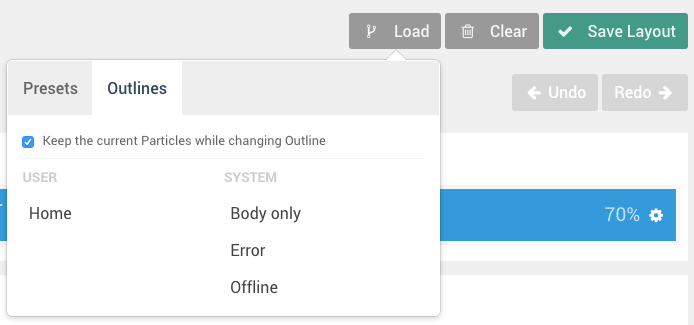
Cada outline está asignado a un Preset de Diseño, que puede reasignarse usando el botón Cargar en el Gestor de Diseño (Layout Manager). Al seleccionar este botón, aparecerá una ventana emergente con dos pestañas: Presets y Outlines.
Si seleccionas un Preset, tu diseño será reemplazado por uno preconfigurado que viene con el tema. Estos presets actúan como puntos de partida para tu diseño, proporcionándote un conjunto de Secciones, Posiciones y/o Partículas precolocadas con las que trabajar. Los presets han sido configurados para cubrir una variedad de posibles diseños que un usuario querría usar en su diseño, según lo definido por el creador del tema. Esto incluye diseños con y sin barras laterales, y varían desde muy simples hasta complejos.

Al seleccionar una de las opciones de Outlines, se copiará la configuración del Gestor de Diseño del outline seleccionado y se cargará en el que estés trabajando. Esta es una forma rápida de basar tu diseño en otro outline sin tener que duplicarlo manualmente.
La opción Mantener las Partículas Actuales te permite conservar las partículas configuradas y cargar el nuevo preset manteniéndolas intactas. Si deseas cargar completamente un nuevo preset junto con sus propias partículas, deberás desmarcar esta opción. Esto eliminará cualquier partícula configurada y cargará las incluidas en el preset.
Controles

El Gestor de Diseño (Layout Manager) tiene una serie de controles útiles para ayudarte a configurar, guardar, importar y exportar tus diseños. En esta sección, repasaremos algunas de las opciones que encontrarás en el panel administrativo de Diseño.
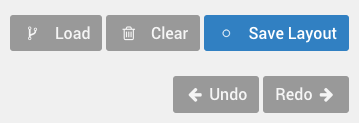
Cargar
Como se explicó en la sección anterior, el botón Cargar te da la oportunidad de cargar un Preset de Diseño basado en presets preconfigurados incluidos en el tema o en el Diseño de otro outline.
Limpiar
El botón Limpiar borra las Partículas (incluyendo Posiciones y Partículas Estándar) del Gestor de Diseño, dándote una página en blanco con solo las Secciones restantes.
Limpiar no borra la herencia. Si tienes secciones heredadas, permanecerán después de limpiar el diseño. Puedes eliminarlas manualmente quitando la herencia.
Guardar Diseño
El botón Guardar Diseño es una forma rápida y fácil de guardar el diseño actual, sus Partículas y configuraciones en el outline activo. Este es el botón que deberías hacer clic antes de cambiar de pestaña al frontend y actualizar la página para verificar tus cambios.
Historial
Los botones de Historial te permiten retroceder y avanzar entre los cambios que has hecho en tu Diseño. Este historial es persistente durante la sesión actual, y facilita ir hacia atrás y adelante, guardando una vez que llegas a un punto con el que estés satisfecho.
Incluso puedes retroceder después de hacer clic en Guardar Diseño, en caso de que uno de los cambios no salga como esperabas tras revisar el frontend.
Partículas
La sección de Partículas (que aparece en el lado izquierdo del Gestor de Diseño) es donde encontrarás Posiciones y Partículas que puedes arrastrar. Puedes realizar una búsqueda rápida en el campo Filtro para reducir la lista y encontrar la opción que estás buscando.
Una vez que hayas decidido qué elemento te gustaría aplicar al diseño, simplemente arrástralo y suéltalo en el lugar deseado del Diseño.
Estos elementos se aplicarán según sus configuraciones predeterminadas establecidas en el panel administrativo de Partículas Predeterminadas para el outline activo. Puedes anular estas configuraciones y aplicar un conjunto específico de ajustes únicos a cada partícula individual desde el área principal de Diseño de este panel.
Puedes obtener más información sobre la herencia de partículas en nuestra Guía de Herencia.
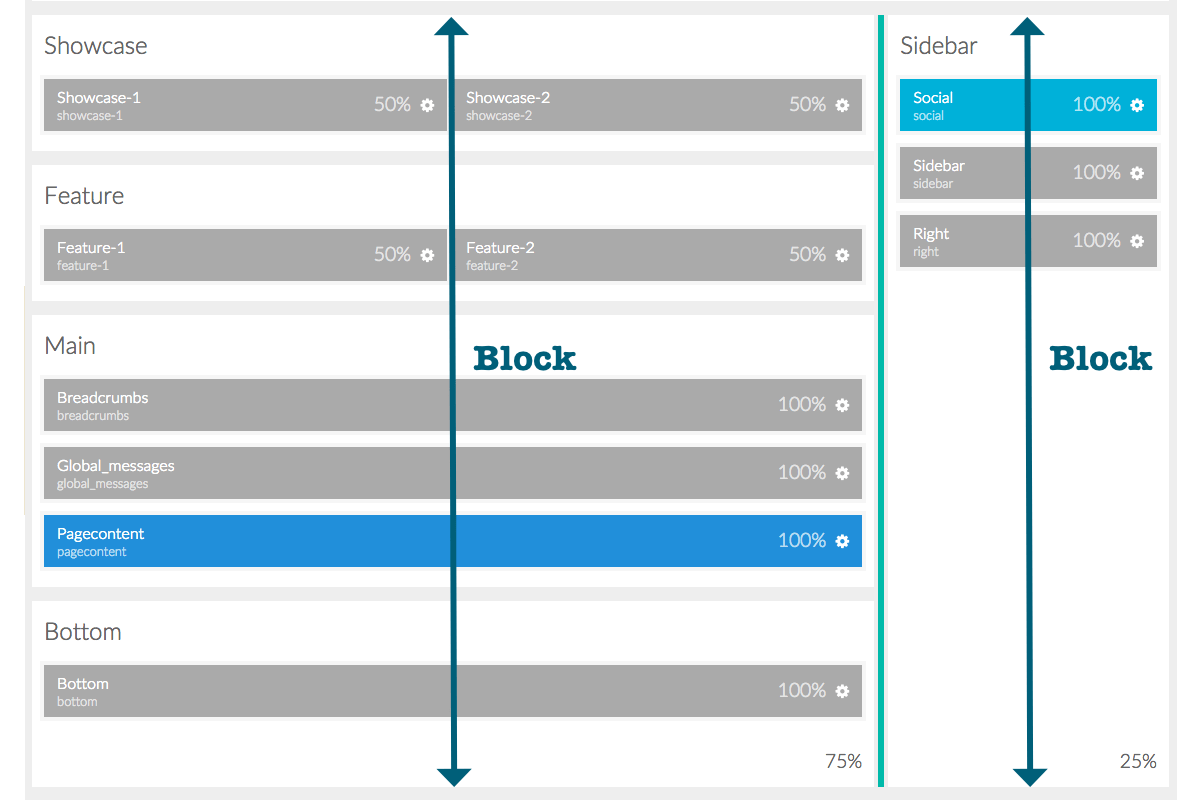
Diseño
El diseño consiste en varias secciones diferentes, cada una con su propio conjunto de configuraciones que te permiten personalizar el comportamiento y la apariencia de tu sitio en el frontend.
Secciones

Para el Diseño, las partes más básicas de la página son las Secciones. Estas divisiones de la página te permiten crear secciones de contenido, cada una con una o más cuadrículas horizontales en las que puedes colocar Bloques, incluidos Partículas y Posiciones.
Puedes agregar Cuadrículas seleccionando el icono más (+) en la esquina superior derecha de una Sección. Esto creará una nueva fila en la parte inferior de la Sección, que puedes hacer clic y arrastrar para moverla según sea necesario.
Descubre más sobre la herencia en secciones en nuestra Guía de Herencia.
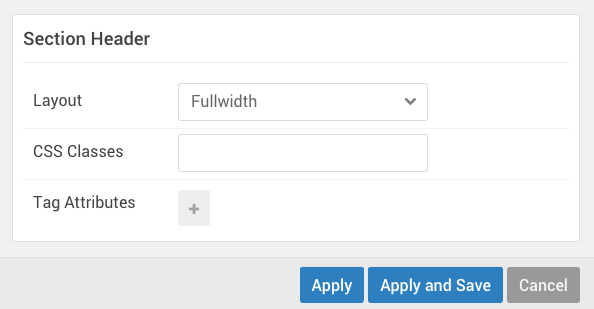
Configuraciones

| Configuración | Descripción |
|---|---|
| Diseño | Te permite establecer un diseño Fullwidth o Boxed para la sección. |
| Clases CSS | Te permite agregar una clase CSS para la Sección. |
| Variaciones | Al hacer clic en el campo se abre un menú desplegable que te permite seleccionar variación(es) para aplicar a la Sección. |
| Atributos de Etiqueta | Te permite agregar atributos HTML para la Sección. |
Las configuraciones de Sección te permiten cambiar la forma en que se renderiza y se comporta una sección particular en el frontend. Puedes establecer el tipo de diseño, agregar clases CSS personalizadas, o configurar atributos HTML y hacer cosas como cambiar la apariencia de la sección y agregar propiedades como JS y otros extras que no están incluidos en el tema base.
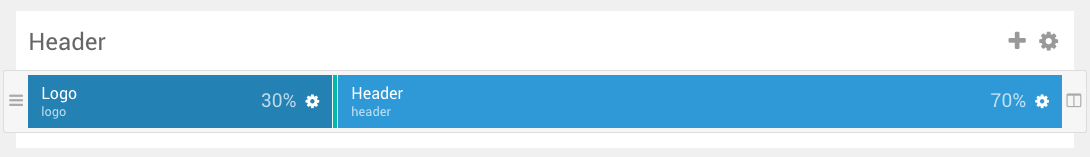
Cuadrículas

Las Cuadrículas son las filas horizontales donde se colocan los Bloques. En una cuadrícula, puedes ubicar posiciones y partículas.
Ajustes

Las cuadrículas tienen opciones básicas. Puedes moverlas usando el ícono en el lado izquierdo o ajustar rápidamente el ancho de los bloques seleccionando el ícono en el lado derecho.
Bloques

Los Bloques son los ladrillos del Administrador de Diseños. Son las piezas individuales que componen las partes de tu página. Tu logo, por ejemplo, sería una Partícula colocada en un Bloque, que se ubica dentro de una Cuadrícula dentro de una Sección.
Redimensionar los bloques en una cuadrícula es un proceso sencillo. Simplemente mueve el cursor (o desliza tu dedo si usas una pantalla táctil) en la línea divisoria entre bloques y arrástralo hacia la izquierda o derecha, según el ajuste que desees.
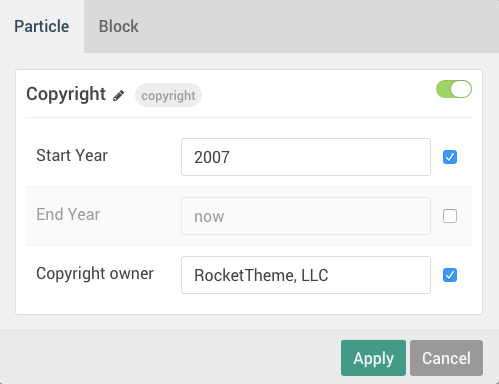
Ajustes

Cada bloque tiene sus propios ajustes, que se pueden acceder seleccionando el ícono de engranaje en el lado derecho de la Partícula. Estos ajustes sobrescriben los predeterminados configurados en el panel Predeterminados de Partículas, y se vuelven únicos para ese bloque.
Estos son ajustes a nivel de Partícula, los cuales existen en todo tipo de bloque. Te permiten renombrar la Partícula tal como aparece en el Administrador de Diseños, así como configurar ajustes específicos de la partícula, tomados del archivo YAML de la Partícula.

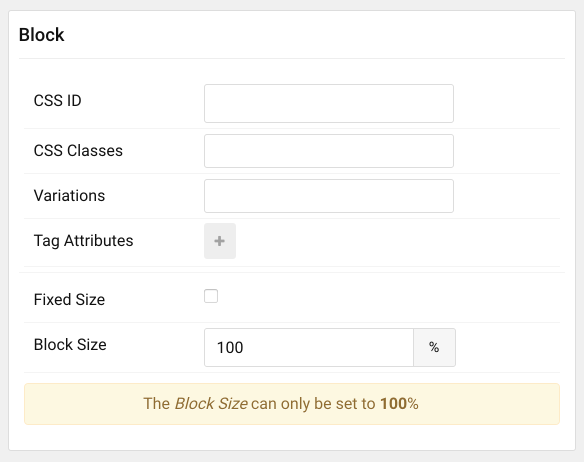
| Ajuste | Descripción |
|---|---|
| ID de CSS | Permite establecer un atributo ID. |
| Clases de CSS | Aquí puedes ingresar cualquier clase CSS que desees aplicar al bloque. |
| Variaciones | Al hacer clic en este campo, se abre un menú desplegable que te permite seleccionar una o más variaciones para aplicar al bloque. |
| Atributos de Etiqueta | Aquí es donde puedes añadir otros atributos de etiqueta al bloque. |
| Tamaño Fijo | Significa que el bloque siempre ocupará el porcentaje de espacio designado, incluso si no hay otros bloques en la fila. |
| Tamaño del Bloque | Este campo te permite establecer un tamaño específico (en porcentaje) que el bloque ocupará horizontalmente. |
Los ajustes del bloque facilitan la personalización de la apariencia y comportamiento de un bloque particular, además de permitir establecer un ancho específico para el bloque.
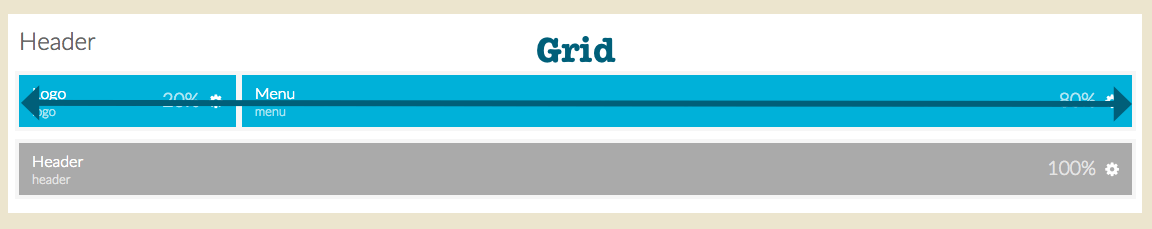
La opción de Tamaño Fijo es especialmente útil cuando se utilizan partículas que se desea que ocupen un área específica de la página. Por ejemplo, si tienes un logo y un menú en una fila, y deseas que el logo ocupe solo el 30% de la página, incluso si el menú está deshabilitado, puedes lograrlo con la opción Tamaño Fijo.
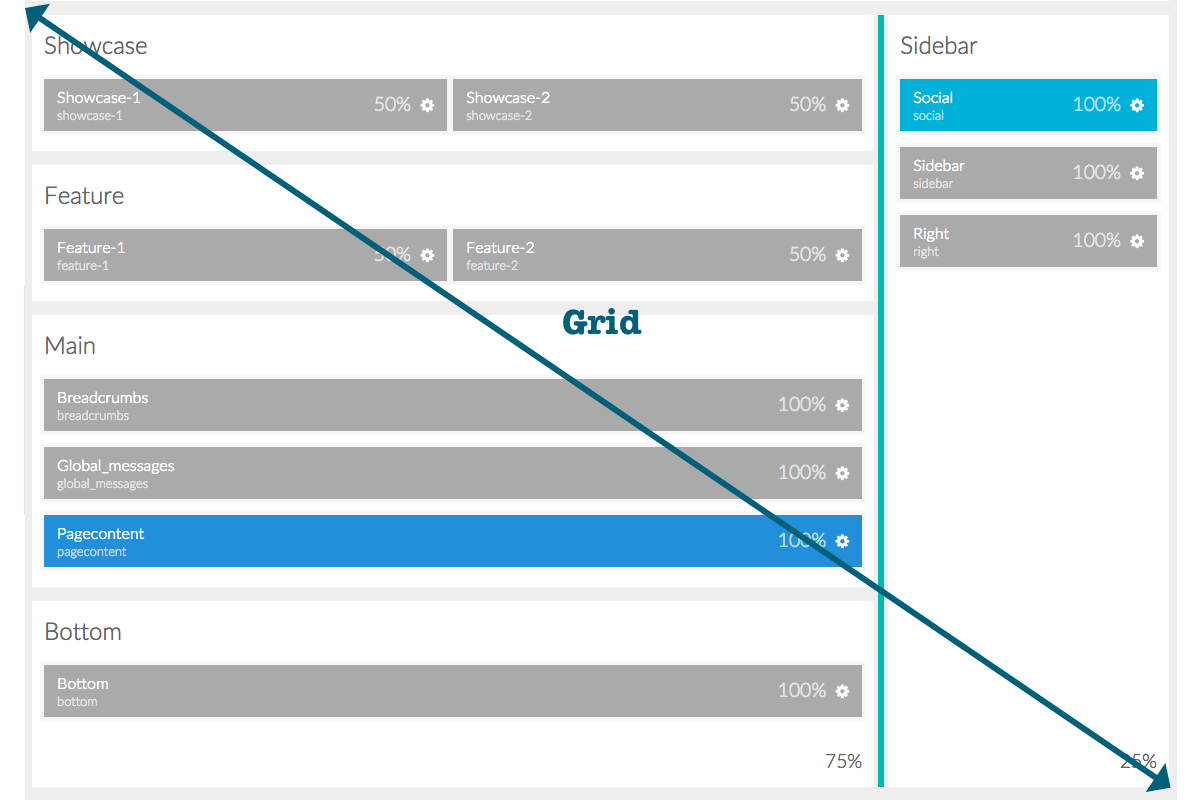
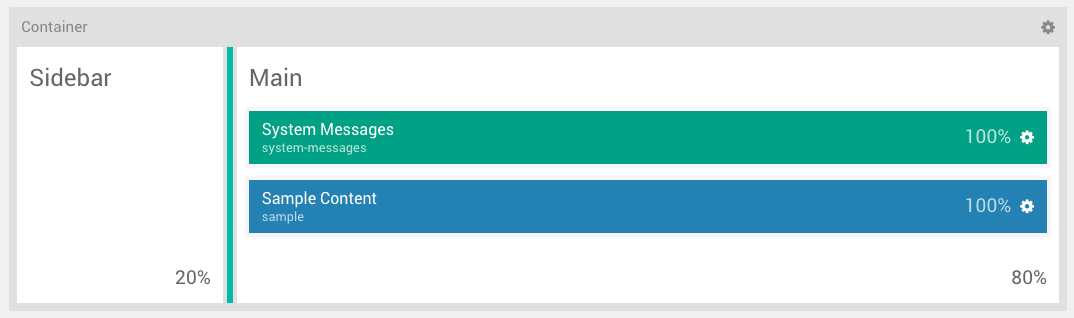
Bloques y Cuadrículas de la Barra Lateral


En presencia de una Barra Lateral, se da una situación particular.. Para efectos del desarrollo del tema, la barra lateral y cualquier sección adyacente horizontalmente se colocan en una única cuadrícula. A diferencia de las cuadrículas más pequeñas dentro de las secciones, esta cuadrícula no puede moverse libremente. Sin embargo, puedes redimensionarla usando la barra divisoria entre la barra lateral y las secciones contiguas.
Las secciones junto a la barra lateral están todas dentro de un solo bloque, al igual que la propia sección de la barra lateral.

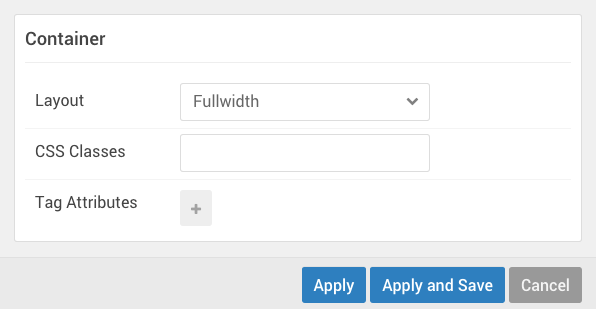
También hay un contenedor que envuelve toda la sección, incluida la cuadrícula grande. Este contenedor te permite conectarte a él como lo harías con cualquier otra sección individual, y tiene un conjunto de ajustes.

| Ajuste | Descripción |
|---|---|
| Diseño | Permite establecer un diseño Ancho Completo o Encajonado para la sección. |
| Clases de CSS | Permite agregar una clase CSS a la sección. |
| Atributos de Etiqueta | Permite agregar atributos HTML a la sección. |
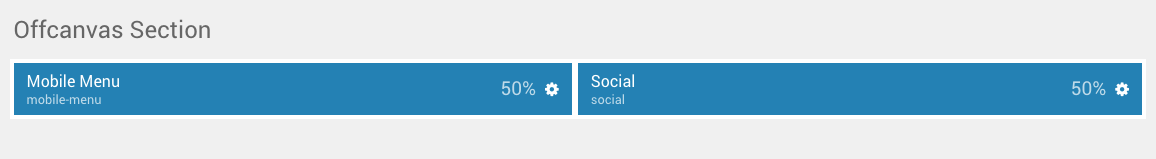
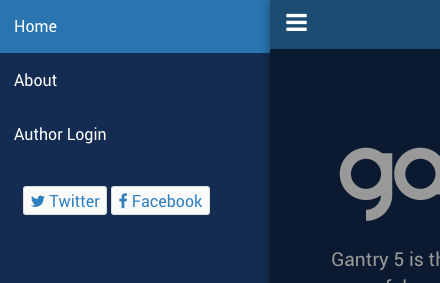
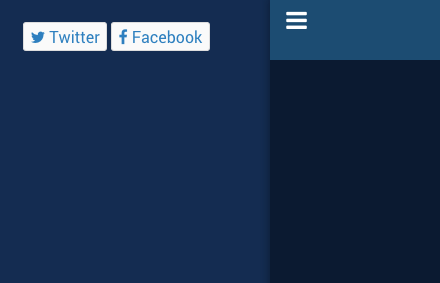
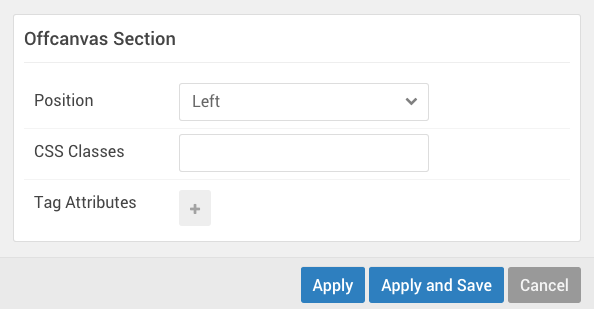
Sección Offcanvas

La sección Offcanvas está destinada a permitir la colocación de módulos y posiciones en una barra lateral especial que está oculta hasta que se abre. Esta barra lateral contiene la Partícula de Menú Móvil, una partícula especializada que carga el menú principal designado de una manera accesible para los usuarios móviles.


La Partícula de Menú Móvil está hecha exclusivamente para la sección Offcanvas, aunque no es el único elemento que se puede colocar aquí. Dispuestos verticalmente en la interfaz, puedes colocar partículas y módulos en la sección Offcanvas que desees que aparezcan en esta área de la página. Cualquier partícula o módulo que no sea el Menú Móvil estará disponible tanto en dispositivos móviles como en escritorio, a menos que se especifique lo contrario en el CSS del elemento.

Un aspecto interesante de la Sección Offcanvas es en sus ajustes. Puedes configurar la Posición en la que aparece la sección Offcanvas en la interfaz. Esto te permite decidir si deseas que el botón del menú de la sección y su contenido aparezcan desde el lado derecho o izquierdo de la página.

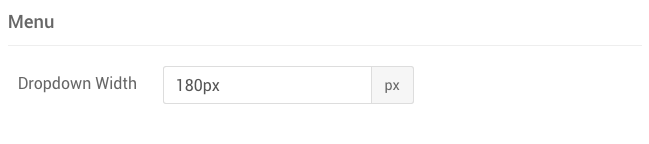
En el panel administrativo Estilos, el campo Ancho del Desplegable define el ancho del panel (en píxeles), lo que te permite establecer cuánto de la pantalla ocupará el panel cuando esté activo.