
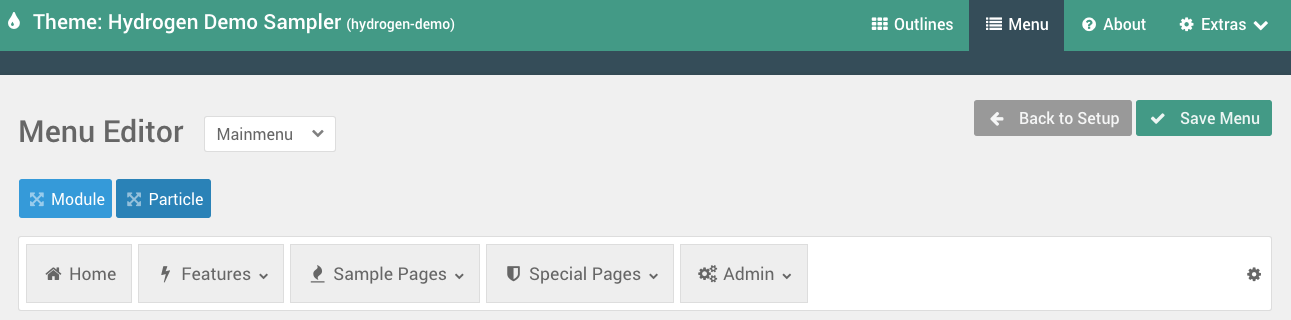
El panel de Editor de Menús en el Administrador de Gantry es donde puedes configurar y ajustar los menús utilizados en la parte frontal del sitio. Esto no reemplaza completamente el Administrador de Menús proporcionado por la plataforma, pero te da la capacidad de añadir elementos rápidamente, como partículas en línea, para mejorar la experiencia de tus usuarios.

El panel administrativo de Editor de Menús toma lo que tu CMS ya tiene en el Administrador de Menús y te permite sobrescribirlo. Los cambios que realices en este panel no afectan de ninguna manera cómo el CMS maneja los elementos del menú.
Este panel es Global, lo que significa que no es específico para ningún esquema. Debido a esto, los cambios que hagas aquí afectarán a todas las instancias de un menú particular en cualquier esquema donde se muestre.
Seleccionando un Menú

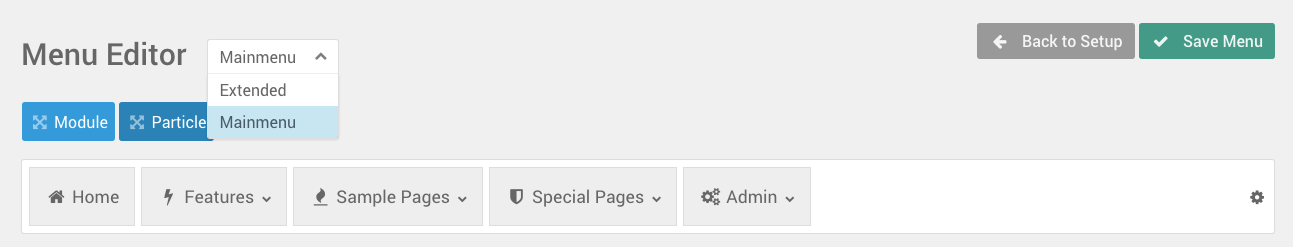
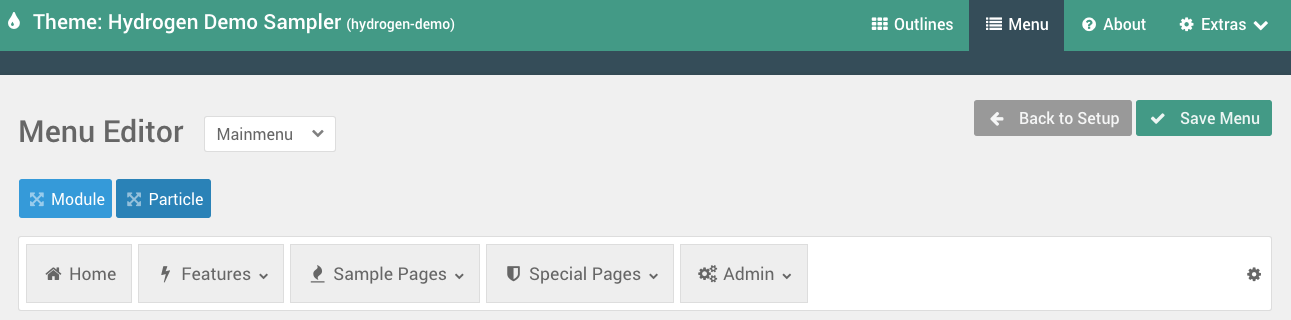
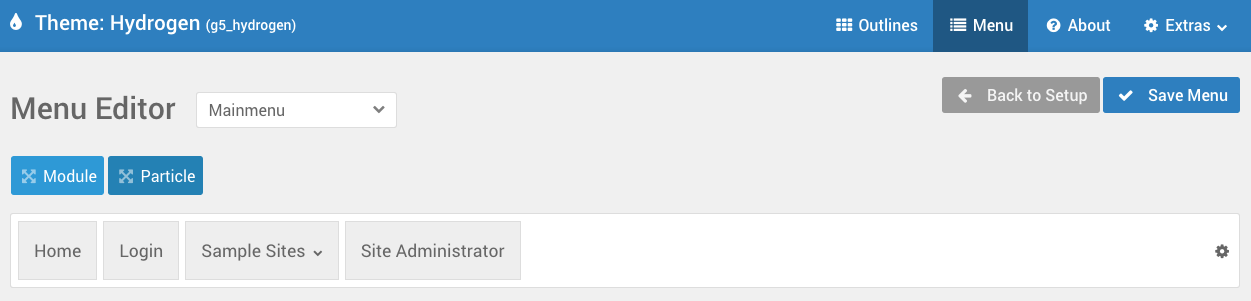
Lo primero que debes hacer es seleccionar el menú que deseas editar. Esto se puede hacer usando el menú desplegable ubicado cerca de la parte superior del panel administrativo del Editor de Menús. Estos menús provienen del Administrador de Menús de tu CMS. Si deseas crear un nuevo menú, deberás hacerlo en el Administrador de Menús de tu CMS.
Una vez hecho esto, simplemente selecciónalo en este menú desplegable y su contenido se cargará, listo para que trabajes con él.
Si deseas cambiar el menú que se carga en una Partícula de Menú en la parte frontal, deberás configurarlo en los ajustes de la Partícula de Menú. Cambiar entre menús aquí solo te permite acceder a los ajustes del menú, y no asigna el menú a ninguna Partícula en particular.
Configuración del Menú

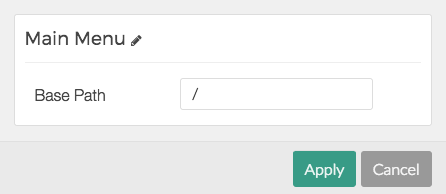
El menú en sí tiene un icono de configuración (engranaje) en el lado derecho que te permite acceder a configuraciones relacionadas con el menú en su conjunto. Estas configuraciones pueden variar entre los sistemas de gestión de contenido (CMS).
Un ajuste común es el Base Path que establece la ruta base por la cual se renderiza el menú. Por ejemplo, si deseas que el menú se renderice en la parte frontal desde el directorio /blog hacia abajo, en lugar de mostrar todo el menú proporcionado por el CMS, aquí es donde lo configurarías.
Ten en cuenta que dentro de la Partícula de Menú, puedes refinar aún más esto, estableciendo un Base Path, así como el Nivel de Inicio y el Nivel Final, lo que resulta útil al crear un menú dividido.
En casos donde desees tener varias columnas en un menú desplegable, es posible que experimentes problemas donde el menú desplegable solo muestre una columna. Si esto sucede, puedes resolverlo configurando el ajuste de Dropdown Style a Extendido o Predeterminado y el Ancho del Menú Desplegable a Auto o a un ancho específico lo suficientemente grande para acomodar tus columnas.
Configuración de Elementos del Menú

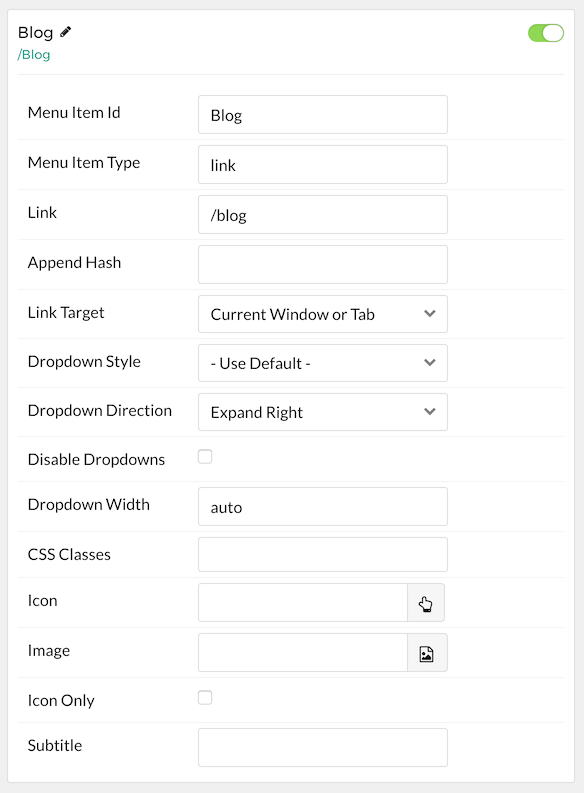
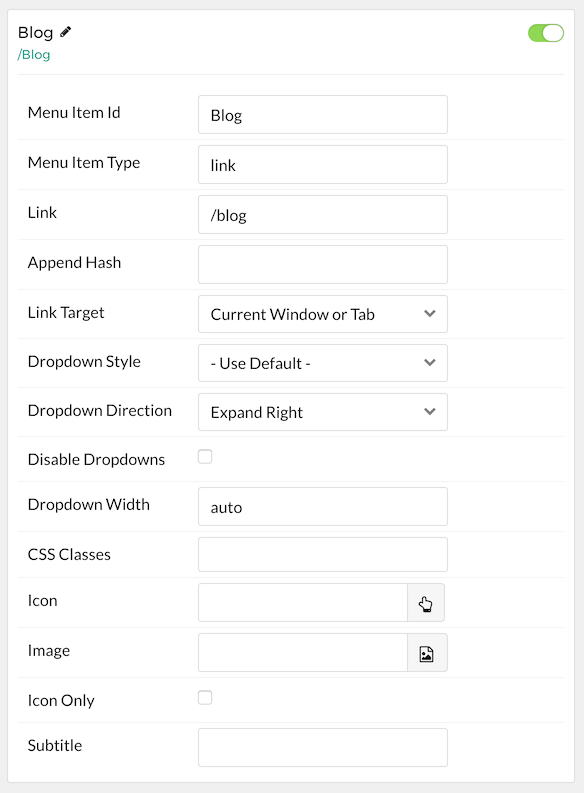
Cada elemento del menú tiene un conjunto de configuraciones que pueden ser ajustadas según tus necesidades. Estas pueden variar ligeramente entre CMS, pero tienen las mismas funciones básicas. Puedes activar las configuraciones de Elemento del Menú seleccionando el icono de engranaje en el lado derecho del propio elemento del menú.
Aquí tienes un desglose de estas configuraciones y lo que hacen.
| Configuración del Elemento del Menú | Descripción |
|---|---|
| ID del Elemento del Menú | Esta es la ID específica del elemento del menú. |
| Tipo de Elemento del Menú | Establece el tipo de elemento del menú, controlando cómo se comporta y el rol que juega en el menú. |
| Enlace | El enlace (relativo o absoluto) al que dirige el elemento del menú cuando es seleccionado. |
| Añadir Hash | Si deseas añadir un hash al final de la URL, puedes agregarlo aquí. |
| Destino del Enlace | Establece el comportamiento de la ventana de destino para el enlace. Puedes hacer que se abra en una nueva ventana o en la actual. |
| Estilo del Menú Desplegable | Establece el estilo del menú desplegable para los submenús que aparecen bajo este elemento del menú. |
| Dirección del Menú Desplegable | Establece la dirección en la que se abrirá el menú desplegable. |
| Deshabilitar Menús Desplegables | Si se marca y el elemento tiene menús desplegables, no se mostrarán. |
| Ancho del Menú Desplegable | Establece el ancho del menú desplegable. Puede ser configurado en Auto. |
| Clases CSS | Ingresa cualquier clase CSS que desees aplicar al elemento. |
| Icono | Con la potencia de FontAwesome, esta función te permite añadir un icono vectorial al elemento del menú. |
| Imagen | Insertar una imagen en el elemento. |
| Solo Icono | Si se selecciona, solo se renderizará el icono. |
| Subtítulo | Permite agregar un subtítulo, mostrado debajo del título del elemento del menú. |
Una vez que hayas configurado las opciones según tus preferencias, simplemente selecciona Aplicar para guardar los cambios y cerrar el cuadro emergente.
Estas configuraciones expanden las capacidades del sistema de menús integrado del CMS, mejorándolo con opciones adicionales de funcionalidad y personalización, pero solo en casos donde el CMS no ofrezca ya esta función y cambiar estas opciones no afecte negativamente el funcionamiento del menú.
En Joomla, por ejemplo, el ID del Elemento del Menú, Tipo de Elemento del Menú, y Enlace son proporcionados por el CMS. Las imágenes también pueden serlo, pero sobrescribirlas en el Editor de Menús es un cambio visual más que funcional, por lo que deberías poder ajustar este ajuste sin problemas.
En casos donde desees tener varias columnas en un menú desplegable, es posible que experimentes problemas donde el menú desplegable solo muestre una columna. Si esto sucede, puedes resolverlo configurando el ajuste de Dropdown Style a Extendido o Predeterminado y el Ancho del Menú Desplegable a Auto o a un ancho específico lo suficientemente grande para acomodar tus columnas.
Tipos de Elementos del Menú
-
 1
1
Hay seis tipos de elementos del menú en el Editor de Menús. Aquí tienes un desglose de cinco de estos tipos y el rol que juegan en el menú.
| Tipo de Elemento del Menú | Descripción |
|---|---|
| Enlace | Un enlace dirige al usuario a un enlace interno dentro del sitio. |
| Alias | Un alias apunta a otro elemento del menú. |
| URL Externa | Este tipo de elemento del menú apunta directamente a una URL externa. |
| Separador | Elemento de menú no clickeable que lleva un nombre, generalmente usado para menús de nivel superior con uno o más submenús. |
| Encabezado | Elemento de menú no clickeable que contiene solo texto. |
El sexto tipo de elemento del menú, que se agrega y configura en el Editor de Menús, son las Partículas. Esto te permitirá hacer cosas como crear un bloque de información que aparece en el menú.
En casos donde el Tipo de Elemento del Menú sea proporcionado por el CMS, este puede no ser editable a través del Editor de Menús ya que entraría en conflicto con la configuración del CMS.
Inyección de Módulos/Widgets

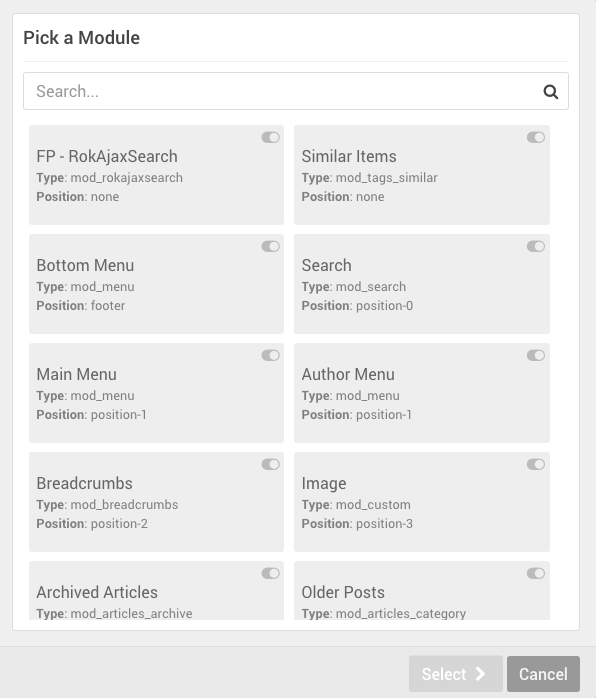
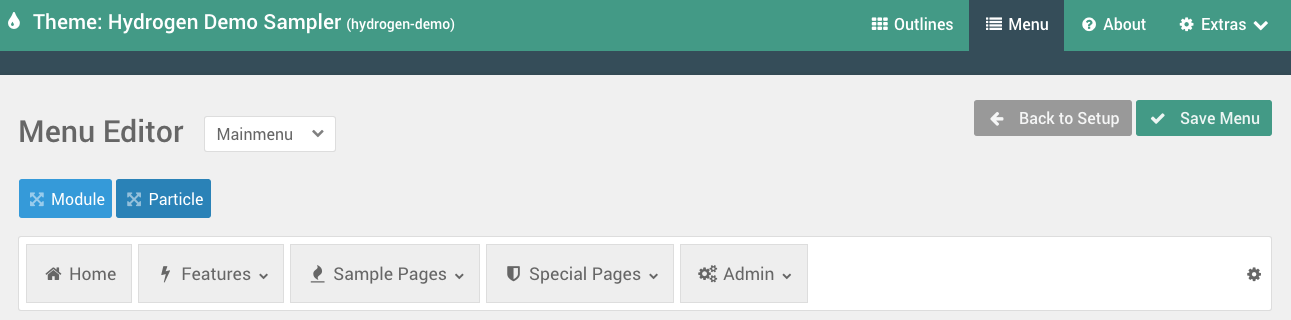
Inyectar módulos en tus menús es fácil con el Editor de Menús de Gantry. Arriba del menú en el editor hay dos botones. Uno etiquetado como Módulo y el otro como Partícula. La herramienta Módulo puede ser arrastrada a tu menú, trayendo un cuadro emergente (como se muestra abajo) que te permite seleccionar entre los módulos de tu sitio y hacer que aparezcan dentro del menú.

Este cuadro emergente tiene mucha información útil para ayudarte a encontrar el módulo que estás buscando. Una barra de búsqueda en la parte superior te permite reducir rápidamente tu búsqueda mientras los botones del módulo te proporcionan información sobre el nombre, estado de publicación, tipo, y posición asignada del módulo.
No tienes que asignar tus módulos a ninguna posición para que funcionen en el menú. Al agregar el módulo usando el Editor de Menús, el módulo se renderiza en la parte frontal como si hubiera sido asignado a una posición dentro del menú. Sin embargo, debes asegurarte de que el módulo esté asignado para mostrarse en todas o en algunas páginas a través de los ajustes de asignación de menús del módulo, o el módulo puede no renderizarse.
Ejemplo Práctico

En este ejemplo, añadiremos un módulo RokAjaxSearch al menú. Deberás tener RokAjaxSearch instalado en tu instancia de Joomla, así como un módulo creado usando el Administrador de Módulos de Joomla. No es necesario asignar el módulo a una posición específica para que esto funcione.

Luego, desde el Editor de Menús de Gantry, haz clic y arrastra el elemento Módulo a tu menú donde te gustaría que apareciera en el menú. Siempre puedes ajustar su posición más tarde haciendo clic y arrastrando el elemento del menú.

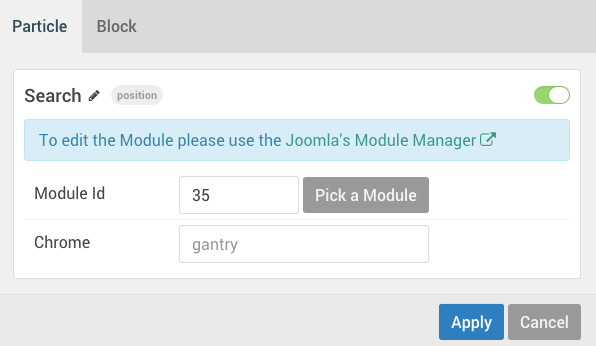
En este punto, puedes refinar aún más este módulo en el cuadro emergente que aparece, dándote acceso para ajustar la ID del Módulo y las configuraciones de Chrome. También tienes acceso a los mismos ajustes de Bloque que se encuentran en las Partículas, incluidas Clases CSS y Atributos de Etiqueta.

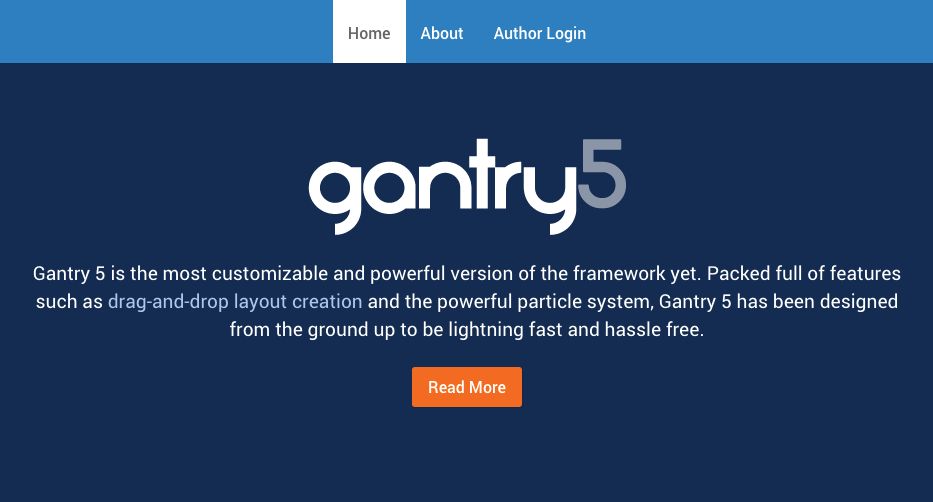
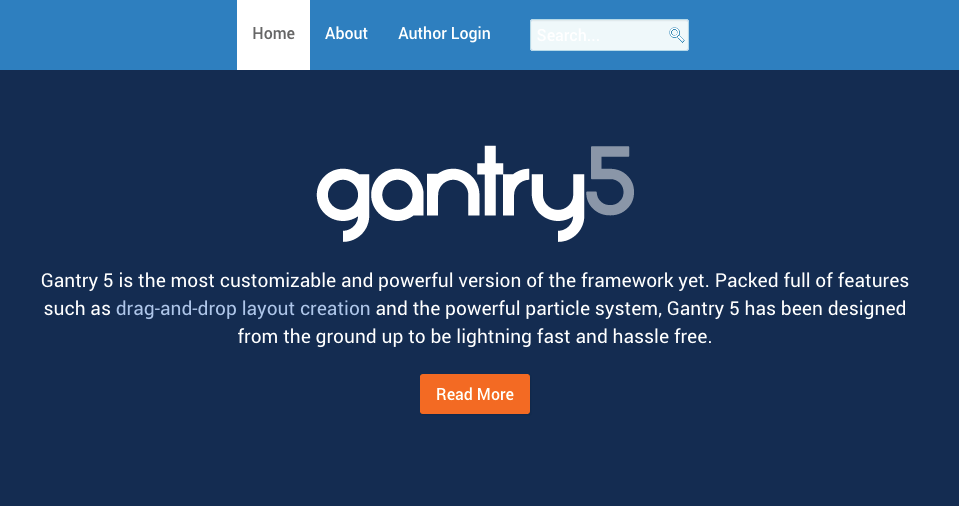
Una vez que hayas configurado tu módulo y aplicado cualquier estilo adicional (si es necesario) para que se vea bien con tu menú, puedes guardar tu menú y echarle un vistazo en la parte frontal.
Inyección de Partículas

La inyección de partículas es posible en el Editor de Menús de Gantry, lo que te permite agregar Partículas a tu menú con la misma simplicidad que experimentas en el Administrador de Diseño. El primer paso implica hacer clic en el botón Partícula y arrastrarlo a tu menú donde te gustaría que apareciera. Al igual que cualquier elemento del menú, su posición se puede cambiar en cualquier momento haciendo clic y arrastrándolo.

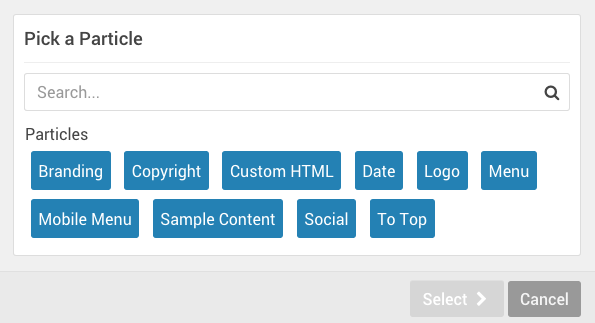
El cuadro emergente que aparece te permite buscar y seleccionar una partícula para usar en tu menú. Simplemente haz clic en la partícula y Seleccionar.

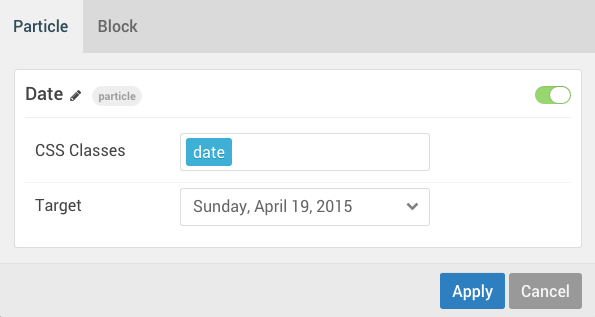
A partir de aquí, se te lleva al mismo cuadro de configuraciones de partículas que ves en el Administrador de Diseño, así como en el panel administrativo de Predeterminados de Partículas del esquema. En este ejemplo, estamos agregando una partícula de Fecha que muestra la fecha actual.

Una vez que hayas configurado la partícula como desees, simplemente guarda tu menú y revisa el frontend para ver la partícula en tu menú.