Gantry 5 es la última generación de un potente y flexible marco de trabajo de creación de temas de código abierto, actualmente disponible para Joomla, WordPress y Grav.
Uno de los principales objetivos detrás del desarrollo de Gantry 5 ha sido facilitar a los no desarrolladores la posibilidad de hacer mucho más sin tener que abrir un editor de código ni alterar archivos directamente.
En esta guía, te presentaremos brevemente qué es Gantry y cómo puede hacer que gestionar el tema de tu sitio sea increíblemente fácil.
¿Qué es Gantry?
Gantry 5 fue creado desde cero para facilitar la vida tanto al desarrollador como al usuario. Los temas creados con Gantry 5 comparten una experiencia de usuario coherente, reduciendo la curva de aprendizaje para ambos. Por lo tanto, ya sea que estés gestionando un sitio o cincuenta, el proceso para administrar tu tema es el mismo sin importar cuántos temas diferentes utilices.
En particular, se enfoca en utilizar una interfaz gráfica de usuario (GUI) para diseñar tu sitio en lugar de tener que codificar todo a mano. Muchas opciones pueden cambiarse desde el área de administración del marco de trabajo de plantillas, y para los más aventureros o desarrolladores web, hay un amplio margen para alterar el estilo y otros aspectos ya que Gantry se basa en archivos de configuración de texto (YAML), que son fáciles de editar.
Gantry 5 es realmente fácil de usar. Tiene funcionalidad de arrastrar y soltar que te permite cambiar drásticamente la disposición de tu sitio en segundos sin siquiera tocar el teclado.
Gantry es un marco de trabajo de creación de temas. Para definir mejor el rol de Gantry en tu sitio web, aquí tienes algunas definiciones útiles:
Si tu sitio web es una casa, entonces el sistema de gestión de contenidos (CMS) es la base. Aquí es donde se almacena y gestiona tu información. Es el sistema que utilizas para añadir contenido como publicaciones, artículos, páginas, imágenes y más.
Gantry actualmente funciona en tres sistemas de gestión de contenidos, que incluyen:
- WordPress
- Joomla
- Grav
¿Qué son Outlines, Particles, Atoms, etc.?
Gantry utiliza nombres atómicos para sus diferentes características, como las plantillas Hydrogen y Helium. En particular, esto es útil para nombrar objetos de Gantry como Particles (Partículas) y Atoms (Átomos).
Dado que Gantry 5 es tan diferente de cualquier versión anterior, se han creado algunos términos para ayudar a entender las relaciones entre las nuevas características de Gantry. Aquí tienes una descripción rápida de los términos comúnmente utilizados en Gantry 5.
| Término | Descripción |
|---|---|
| Outline | Un estilo configurable usado en una o más áreas de tu sitio. Sirve como el contenedor en el que se establecen el estilo, los ajustes y el diseño de una página. Equivale a una plantilla. Gantry organiza los diferentes elementos en una página. |
| Particle | Un bloque de datos generalmente pequeño utilizado en el front-end. Funciona como un widget o módulo, pero puede configurarse fácilmente en el administrador de Gantry 5. |
| Atom | Un tipo de Partícula que contiene datos no renderizados, como secuencias de comandos personalizadas (JS, CSS, etc.) o scripts de análisis para el seguimiento de tráfico. |
| Nucleus | Es el propio marco de trabajo de front-end de Gantry 5. Es un marco muy simple y ligero basado solo en CSS/SCSS. |
Puedes encontrar una descripción más detallada de los términos utilizados en Gantry 5 en la guía de Terminología.
Una de las razones por las que Gantry decidió dar nombres únicos a estos elementos es para crear una experiencia de usuario coherente en múltiples plataformas. Por ejemplo, términos como módulo (Joomla) y widget (WordPress) se utilizan para describir bloques de contenido modular que aparecen en el front-end. En Gantry, no solo se gestionan las Particles de manera diferente, sino que darles esos nombres podría causar confusión. Por lo tanto, se ha optado por crear nuestro propio esquema de nombres.
Conoce el Administrador de Gantry

El back-end de Gantry está lleno de funciones que te ayudan a configurar y personalizar prácticamente cada aspecto de tu sitio web. Aunque hay algunas diferencias menores en los paneles que aparecen en el administrador de un CMS a otro, la experiencia es coherente independientemente del CMS que utilices.
Hay varias maneras de acceder al administrador de Gantry 5, dependiendo del CMS que estés utilizando. Hay una guía completa aquí para ayudarte a encontrar la mejor forma para ti.
A continuación, algunos de los paneles administrativos que encontrarás:
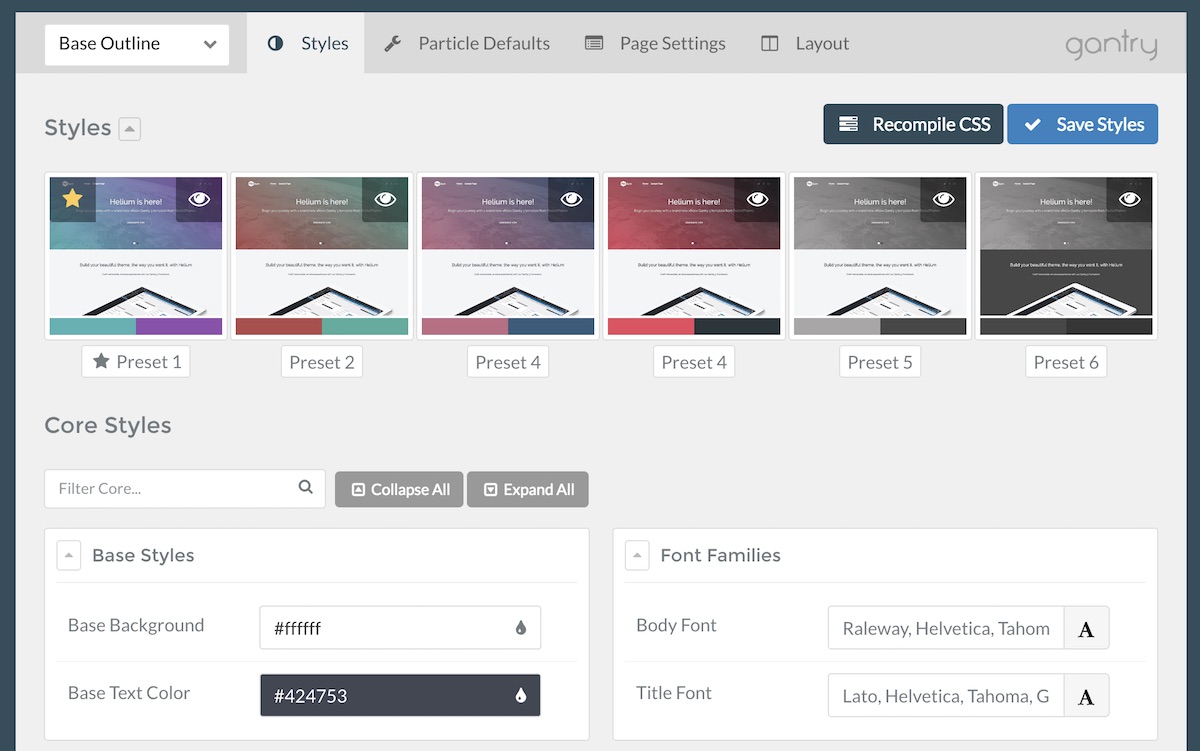
Estilos

El panel administrativo de Estilos te permite configurar rápida y fácilmente ajustes relacionados con la apariencia del tema potenciado por Gantry. Esto incluye la capacidad de alternar entre presets preconfigurados, así como refinar el aspecto de un outline usando un conjunto de ajustes de estilo vinculados al tema.
Si deseas cambiar la combinación de colores de tu sitio, sus fuentes o la animación del menú desplegable, este es el lugar indicado.
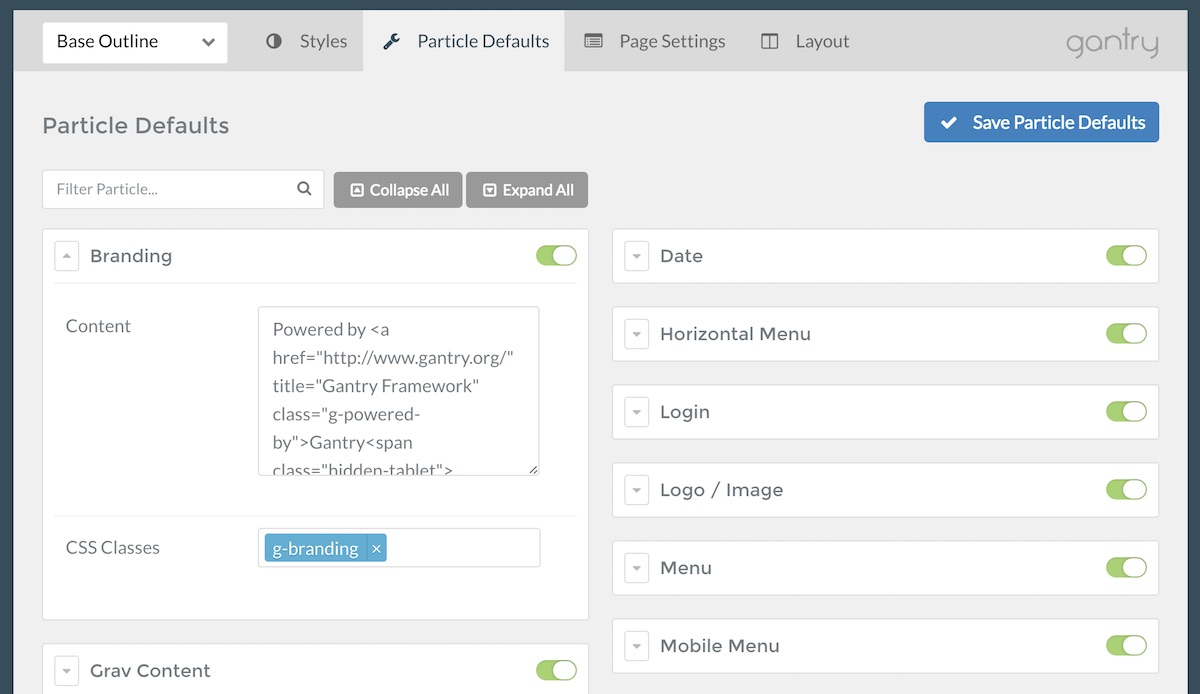
Partículas Predeterminadas

El panel de Partículas Predeterminadas es realmente útil si deseas dar a tus partículas ajustes predeterminados a nivel global. Por defecto, solo aparece en el Outline Base, y cualquier cambio que hagas aquí se convertirá en el ajuste predeterminado de la partícula. Generalmente, vas a este panel para configurar cosas estáticas como el logotipo y la información de derechos de autor.
También es un buen lugar para desactivar globalmente un tipo particular de partícula. Esto es útil si tienes una partícula personalizada para un evento temporal en tu sitio, como un anuncio de venta. Esta partícula puede estar ubicado en diferentes partes de múltiples diseños.
Necesitas desactivar esta partícula para que no aparezca en tu sitio después de que termine la venta. Puedes hacerlo individualmente en cada diseño, o desactivarlo en el panel de Partículas Predeterminadas para que desaparezca de tus páginas. Activarlo nuevamente hará que reaparezca para tu próxima venta.
Aprende más sobre Partículas Predeterminadas
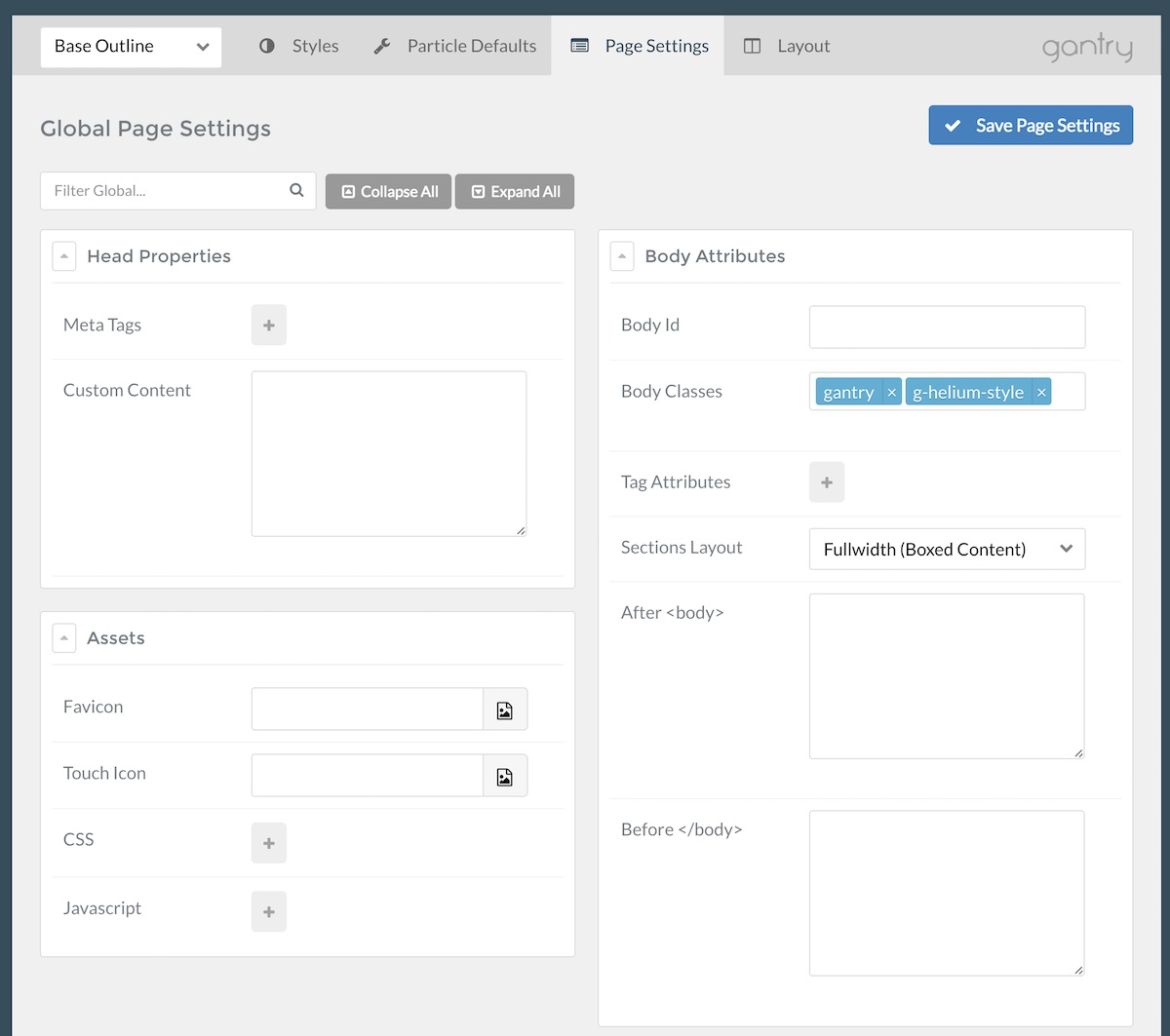
Configuración de Página

¿Quieres agregar el código de Google Analytics a un outline? ¿O configurar un favicon para tu sitio? Puedes hacer esto y mucho más en el panel de administración de Configuración de Página. Aquí puedes aplicar etiquetas meta, archivos JavaScript / CSS, y más a tu página. Es el lugar adecuado para agregar scripts en el encabezado y pie de página de tu sitio.
Puedes aplicar estos ajustes en tu Outline Base para que se apliquen globalmente, o en un Outline específico para que solo se apliquen a las páginas asignadas a ese outline.
Aprende más sobre la Configuración de Página
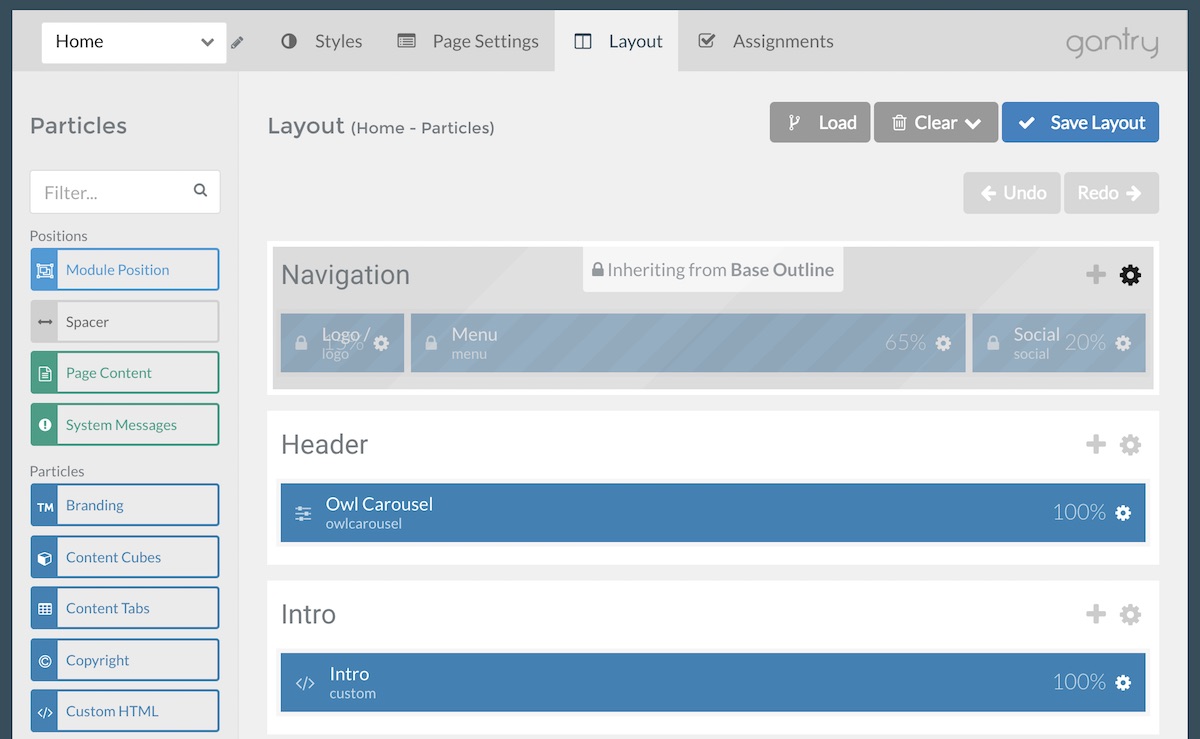
Administrador de Diseño

¿No te gusta dónde está algo en la página? Simplemente haz clic y arrástralo donde quieras en el Administrador de Diseño. Puedes agregar, eliminar, redimensionar, crear posiciones de módulos/widgets y configurar particles sin tocar el teclado.

Elementos individuales como bloques, particles, posiciones de módulos/widgets y secciones pueden ser fácilmente ajustados sin tener que cambiar entre las páginas de configuración. Todo lo que necesitas para administrar tu diseño está justo en el Administrador de Diseño.