Los temas en Grav son bastante simples y muy flexibles porque están construidos con el potente motor de plantillas Twig. Cada tema se crea con una combinación de archivos Twig (una mezcla de código PHP similar a Twig y HTML), llamados plantillas, y CSS. Normalmente usamos la Extensión CSS Sass para generar nuestros archivos CSS, pero no hay nada que te impida usar Less o incluso CSS regular. Simplemente depende de tus preferencias personales.
Páginas de Contenido y Plantillas Twig
Lo primero que hay que entender es la relación directa entre las páginas en Grav y los archivos de plantilla Twig que se proporcionan en un tema.
Cada página que creas hace referencia a un archivo de plantilla específico, ya sea por el nombre del archivo de la página o configurando la variable de encabezado de plantilla para la página. Para un mantenimiento más simple, recomendamos usar el nombre de la página en lugar de anularlo con la variable de encabezado, siempre que sea posible.
Trabajemos a través de un ejemplo simple. Si has instalado el paquete Grav Base notarás que en la carpeta user/pages/01.home, tienes un archivo llamado default.md que contiene el contenido basado en Markdown para la página. El nombre de este archivo, es decir, default, le dice a Grav que esta página debe renderizarse con la plantilla Twig llamada default.html.twig que se encuentra en la carpeta templates/ del tema.
Las plantillas de página deben estar en minúsculas, como "default", "blog", etc.
Si tuvieras un archivo de página llamado blog.md, Grav intentaría renderizarlo con la plantilla Twig: <tu_tema>/templates/blog.html.twig.
Los nombres de archivos en Grav no aparecen en el frontend de Grav. Solo lo hacen los nombres de las carpetas. No te preocupes si todos tus posts de blog tienen el mismo nombre de archivo. Esto es normal.
Organización del Tema
Definición y Configuración
Cada tema debería tener un archivo de definición llamadoblueprints.yaml que contenga alguna información sobre el tema. Opcionalmente, puede proporcionar definiciones de formularios para ser usadas en el Panel de Administración para permitir la edición de opciones del tema. El tema Antimatter tiene el siguiente archivo blueprints.yaml:
name: Antimatter
slug: antimatter
type: theme
version: 1.6.7
description: "Antimatter is the default theme included with **Grav**"
icon: empire
author:
name: Team Grav
email: devs@getgrav.org
url: https://getgrav.org
homepage: https://github.com/getgrav/grav-theme-antimatter
demo: https://demo.getgrav.org/blog-skeleton
keywords: antimatter, theme, core, modern, fast, responsive, html5, css3
bugs: https://github.com/getgrav/grav-theme-antimatter/issues
license: MIT
dependencies:
- { name: grav, version: '>=1.6.0' }
form:
validation: loose
fields:
dropdown.enabled:
type: toggle
label: Dropdown in navbar
highlight: 1
default: 1
options:
1: Enabled
0: Disabled
validate:
type: boolSi deseas usar opciones de configuración de tema, debes proporcionar configuraciones predeterminadas en un archivo llamado <tu_tema>.yaml. Por ejemplo:
enabled: true
color: azulLa opción de configuración color: azul no hace nada en realidad. Simplemente se usa como un ejemplo de cómo anular una configuración.
Para obtener más información sobre los formularios disponibles que puedes crear, consulta el artículo sobre Formularios. También debes proporcionar una imagen de 300px x 300px de tu tema y llamarla thumbnail.jpg en la raíz del tema. Aparecerá en la sección de temas de tu panel de administración.
Plantillas
No hay reglas establecidas con respecto a la estructura de un tema de Grav, excepto que debe haber plantillas Twig adecuadas proporcionadas en la carpeta templates/ para cada uno de los tipos de página que uses en tu contenido.
Debido a esta estrecha relación entre el contenido de la página y las plantillas Twig en un tema, a menudo tiene sentido desarrollar temas en conjunto con el contenido con el que se pretenden utilizar. Una buena manera de crear temas generales es admitir los tipos de plantilla utilizados por los paquetes Skeleton disponibles en nuestra página de descargas. Por ejemplo, admitir: default, blog, error, item y modular.
En general, la raíz de la carpeta templates/ debería utilizarse para alojar las plantillas principales admitidas, luego crear una subcarpeta llamada partials/ para contener partes o fragmentos de plantilla más pequeños.
Si deseas admitir plantillas modulares en tu tema, también debes crear una subcarpeta de plantillas llamada modular/ y almacenar tus archivos de plantillas Twig modulares allí.
La historia para admitir formularios es la misma. Crea otra subcarpeta llamada forms/ y almacena cualquier plantilla de formulario personalizada en ella.
SCSS / LESS / CSS
Nuevamente, no hay nada establecido aquí, pero una práctica sólida es tener una subcarpeta llamada scss/ si deseas desarrollar con Sass, o less/ si prefieres Less junto con una carpeta css/ para poner archivos CSS estáticos, y una carpeta css-compiled/ para cualquier archivo generado automáticamente a partir de tus compilaciones de Sass o Less.
Cómo organices tus archivos aquí depende completamente de ti. Siéntete libre de seguir nuestro ejemplo en el tema predeterminado antimatter proporcionado con el paquete Grav Base para algunas ideas. Estamos utilizando la variante scss de Sass que se parece más a CSS y, francamente, es más natural de escribir.
Para instalar Sass en tu computadora, simplemente siga las instrucciones en el sitio web sass-lang.com.
- Ejecuta el simple script de shell scss proporcionado escribiendo
./scss.shdesde la raíz del tema. - Ejecuta directamente el comando
scss --source-map --watch scss:css-compiled, que es lo mismo.
Por defecto, esto compilará tus archivos scss en la carpeta css-compiled/. Luego puedes hacer referencia al archivo css resultante en tu tema.
Esquemas (Blueprints)
La carpeta blueprints/ se utiliza para definir formularios para opciones y configuración para cada uno de los archivos de plantilla. Estos son utilizados por el Panel de Administración y son opcionales. El tema es 100% funcional sin ellos, pero no serán editables a través del panel de administración a menos que se proporcionen.
Eventos de Tema y Plugin
Otra característica poderosa que es completamente opcional es la capacidad para que un tema interactúe con Grav a través de la arquitectura de plugins. En resumen, durante la secuencia de inicialización de Grav, hay varios puntos en la secuencia donde puedes "enganchar" tu propio código. Esto puede ser útil, por ejemplo, para definir atajos de ruta adicionales en tu tema cuando Twig se está inicializando, para que puedas usarlos en tus plantillas Twig. Estos ganchos (hooks) están disponibles para ti a través de un conjunto de funciones "vacías" con nombres predefinidos por el sistema Grav, que puedes llenar según tu conveniencia. El tutorial sobre Plugins tiene más información sobre el sistema de plugins y los ganchos de eventos disponibles. Para hacer uso de estos ganchos en tu tema, simplemente crea un archivo llamado mytheme.php y utiliza el siguiente formato:
<?php
namespace Grav\Theme;
use Grav\Common\Theme;
class MyTheme extends Theme
{
public static function getSubscribedEvents(): array
{
return [
'onThemeInitialized' => ['onThemeInitialized', 0]
];
}
public function onThemeInitialized(): void
{
if ($this->isAdmin()) {
$this->active = false;
return;
}
$this->enable([
'onTwigSiteVariables' => ['onTwigSiteVariables', 0]
]);
}
public function onTwigSiteVariables(): void
{
$this->grav['assets']
->addCss('plugin://css/mytheme-core.css')
->addCss('plugin://css/mytheme-custom.css');
$this->grav['assets']
->add('jquery', 101)
->addJs('theme://js/jquery.myscript.min.js');
}
}Como puedes observar, para utilizar los ganchos de eventos primero necesitas registrarlos en una lista con la función getSubscribedEvents y luego definirlos con tu propio código. Si suscribes un evento para su uso, defínelo también. De lo contrario, obtendrás un error.
Otras Carpetas
Recomendamos crear carpetas individuales en la raíz de tu tema para images/, fonts/ y js/ para contener tus imágenes de tema personalizadas, cualquier fuente web personalizada y archivos de JavaScript requeridos.
Ejemplo de Tema
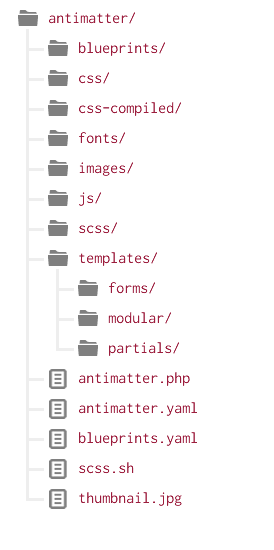
Utilicemos el tema predeterminado antimatter como ejemplo, a continuación puedes ver la estructura general de este tema:

En este ejemplo, los archivos css, css-compiled, fonts, images, js, scss y templates se han ignorado para hacerlo más legible. Lo importante es tener en cuenta la estructura general del tema.