El panel administrativo de Configuración de la Página te permite extender la salida de la página permitiéndote incluir elementos adicionales. Esto incluye elementos como el favicon, las meta etiquetas de Facebook y Twitter, e incluso archivos de JavaScript y/o CSS. Todos estos elementos están diseñados para compartirse en todo el sitio y Configuración de la Página es lo que te permite hacerlo.
En el enfoque tradicional de plantillas, para agregar cualquiera de estos elementos, necesitarías editar manualmente el archivo que incluye la estructura de la página. Este archivo suele ser index.php. La Configuración de la Página simplifica este proceso exponencialmente al abstraer el trabajo de edición manual en un formulario simple y poderoso directamente en el administrador.
Gracias al concepto central de Gantry y la implementación de sobreescrituras, la Configuración de la Página puede ser global, así como independiente de las Outline (esquemas) si alguna vez es necesario. Podrías usarlo para agregar un script de análisis a todo el sitio, o tener uno diferente dependiendo de qué esquema se le asigne a una página.
Controles

Al igual que en el Panel de Partículas Predeterminadas, las sobreescrituras, filtrado y colapsado funcionan de la misma manera.
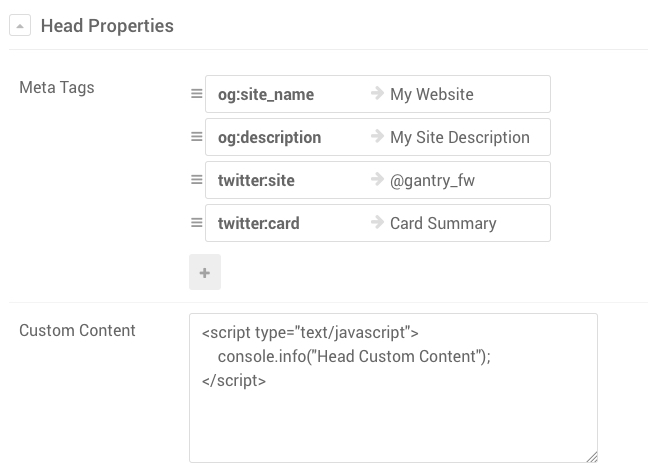
Propiedades del Head

El bloque de Propiedades del Head te permite personalizar cualquier cosa que vaya entre las etiquetas <head></head>. A menudo, querrás agregar meta etiquetas para Facebook o Twitter, o quizás simplemente desees agregar algo personalizado.
La captura de pantalla anterior muestra una de las muchas formas posibles en que podrías compilar las Propiedades del Head.
Meta Etiquetas
Meta Etiquetas es un campo de Colección que toma una lista de claves y valores, los combina y los muestra dentro de <head></head> en forma de una propiedad <meta>.
El uso de Meta Etiquetas es innumerable. Generalmente, se utilizan para definir mejor un sitio para los motores de búsqueda, así como para definir cómo se muestra el sitio cuando se incrusta en Facebook o Twitter.
Más detalles sobre las Open Graph de Facebook y las Tarjetas de Twitter pueden encontrarse en los siguientes enlaces:
- https://developers.facebook.com/docs/sharing/webmasters
- https://dev.twitter.com/cards/markup
- https://dev.twitter.com/cards/getting-started
Contenido Personalizado
El campo de Contenido Personalizado está dedicado a cualquier cosa específica que se desee agregar dentro de la etiqueta <head>. Cualquier metadata que esté permitida por las especificaciones para ir dentro de <head> puede escribirse aquí, de la misma manera que lo harías si estuvieras editando un archivo index.html.
Las etiquetas de metadata más comunes son <title>, <style>, <meta>, <link>, <script> y <base>.
Se recomienda encarecidamente manejar Scripts y Estilos a través de la Sección de Activos o mediante Átomos. Aunque puede ser tentador escribir código de scripts y etiquetas directamente en este campo, solo debería usarse como último recurso. Evalúa adecuadamente si los Scripts y Estilos deben ir aquí.
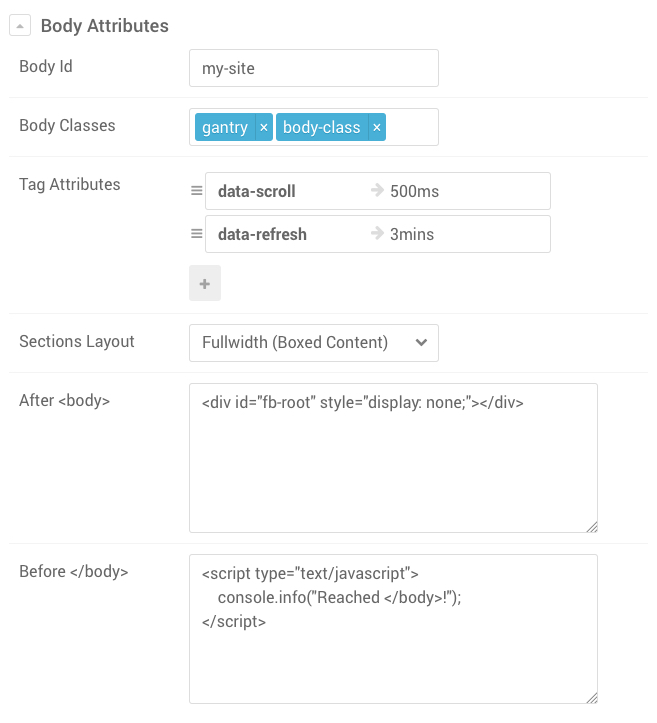
Atributos del Body

Atributos del Body permite a los usuarios personalizar los atributos para la etiqueta <body> así como inyectar contenido justo después de que <body> se abre o justo antes de que </body> se cierre.
Id del Body y Clases del Body
El campo Id del Body permite a los usuarios especificar un id para el <body>, mientras que Clases del Body permite agregar nombres de clases adicionales. Siguiendo el ejemplo de la captura de pantalla anterior, la salida resultante se verá así:
<body id="my-site" class="... gantry body-class ...">Gantry ya añade clases propias al <body>, basadas en varios factores como el elemento de menú que se está viendo, qué esquema se está utilizando, etc.
La mayoría de las veces no necesitarás agregar ningún nombre de clase personalizado, aunque si lo necesitas, este es el lugar para hacerlo.
Atributos de Etiqueta
Atributos de Etiqueta es un campo Clave/Valor que permite renderizar atributos personalizados adicionales para el <body>. Considerando el ejemplo de la captura de pantalla anterior, imagina que se ha cargado un script que permite a los usuarios personalizar la velocidad de desplazamiento y la actualización automática de la página mediante los atributos data-scroll y data-refresh.
La salida resultante se verá así:
<body id="my-site" class="... gantry body-class ..." data-scroll="500ms" data-refresh="3mins">Disposición de Secciones
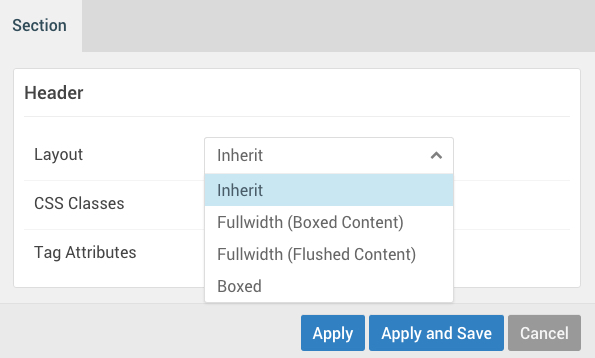
Desde Gantry 5.2.0, por defecto, todas las secciones en el Administrador de Disposición hacen referencia a esta configuración para su estilo. Disposición de Secciones ofrece tres tipos de estilos:
- Ancho completo (Contenido en caja) [Por defecto - antes "Ancho completo"]
- Ancho completo (Contenido ajustado) [nuevo en 5.2.0]
- En caja
Y esta es una representación visual de los tres casos:
| Ancho completo (Contenido en caja) [Por defecto] | Ancho completo (Contenido ajustado) | En caja |
|---|---|---|
 |
 |
 |
Estos estilos permiten a los usuarios personalizar todo el sitio o secciones individuales para adaptarse a necesidades específicas. El caso más común es querer que una sección esté completamente ajustada para que se le pueda agregar una imagen o fondo que se extienda hasta los bordes.
Para cambiar el comportamiento de secciones individuales, dirígete al panel del Administrador de Disposición y haz clic en el ícono de engranaje de la sección deseada. Allí podrás elegir un valor diferente para el campo Disposición. Heredar indicará a Gantry que utilice la configuración del panel de Configuración de la Página.

Después de <body> y antes de </body>
A veces necesitas inyectar estilos, scripts o elementos a la página, y deben insertarse ya sea al inicio o al final del tag <body>.
Un gran ejemplo fue el SDK de Facebook para JavaScript en su versión 1.0. En aquel entonces, Facebook requería que el sitio proporcionara un <div id="fb-root"></div> justo después de abrir el tag <body>. Como puedes ver en el ejemplo de la captura de pantalla anterior, ese hubiera sido el lugar perfecto para ello.
A menudo verás scripts que requieren que se rendericen elementos al inicio de la página y, en lugar de crear nuevos Módulos, Partículas o Widgets, puedes simplemente agregar tu elemento aquí. Los popups también son un buen ejemplo. El contenido del modal se renderiza en la página, pero permanece invisible hasta que un elemento activa la apertura del popup.
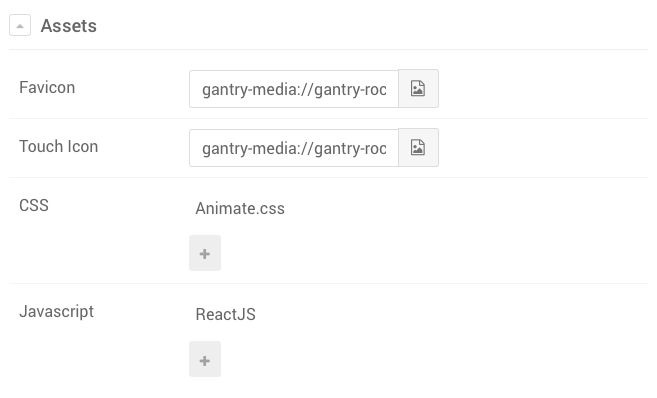
Activos

Activos es una sección dedicada a la inyección de CSS/JS específicos o Favicons al sitio. Aunque todo lo que puedes hacer en Activos se puede lograr con Propiedades del Head y Atributos del Body, separamos estas partes en su propia sección.
Los Activos cumplen un rol importante en la creación de plantillas personalizadas. Incluir scripts o estilos de terceros se ha vuelto muy común y por esta razón, es importante tener una sección dedicada para mantener todo bien organizado.
Favicon e Icono de Contacto
Las funciones de Favicon e Icono de Contacto permiten a los usuarios asignar una imagen al sitio que luego lo representará en forma de ícono en la pestaña del navegador o en la pantalla de inicio de tu dispositivo.
Ambos campos son muy similares. El campo Favicon utiliza el método más tradicional de renderizar y asociar un ícono al sitio. En el pasado, esto siempre se ha representado con un archivo de ícono de tamaño 16x16 o 32x32.
Hoy en día, con la llegada de dispositivos táctiles y la posibilidad de guardar un sitio completo en marcadores o pantallas de inicio, han surgido nuevos estándares que permiten íconos más grandes y detallados. Icono de Contacto cubre esta necesidad y permite que los dispositivos reconozcan que tu sitio puede usar íconos con resoluciones más altas.
Si deseas usar Icono de Contacto, se recomienda crear una imagen de al menos 180x180 o 192x192. Los dispositivos con resoluciones más pequeñas adaptarán y reducirán la imagen, pero la mayor resolución beneficiará al ícono haciéndolo lucir mejor.
Gantry solo cubre el uso más común de Iconos de Contacto y soporta iOS, Android y Windows. También solo reduce el tamaño de los íconos. Si buscas un uso más sofisticado y tamaños más específicos, consulta este artículo. También puedes usar herramientas en línea para generar íconos. El lugar perfecto para agregar el código de íconos generados es Propiedades del Head: Contenido Personalizado.
CSS y JavaScript
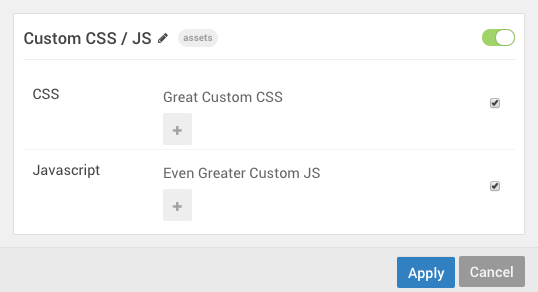
Los campos de Colección de CSS y JavaScript funcionan de manera idéntica al Átomo CSS/JS personalizado. El mismo comportamiento se puede lograr añadiendo un Átomo como se explica a continuación. Aunque en algunos casos uno preferiría tener activos separados entre la sección de Activos y los Átomos. Ambos métodos son correctos y todo depende de lo que prefieras.
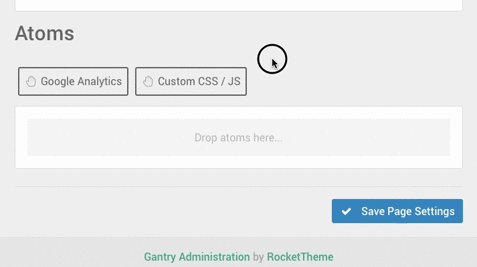
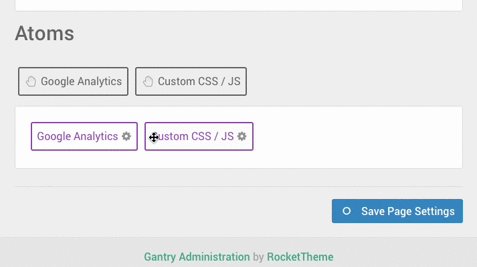
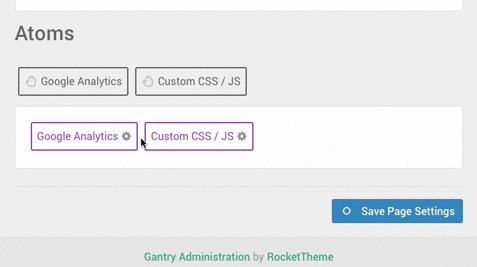
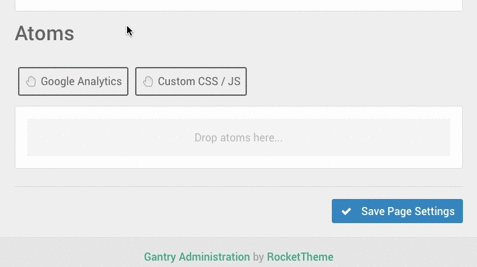
Átomos

Desde Gantry 5.2.0, los Átomos se han movido del Administrador de Disposición al panel de Configuración de la Página. Aunque los Átomos son Partículas de facto y pueden ser creados de la misma manera, se comportan de manera diferente.
Los Átomos son Partículas que no aparecen visualmente en el frontend, pero sí cumplen un propósito importante. Se pueden asignar por página, o como predeterminado, aplicándose automáticamente a todas las páginas del sitio.
Para fines prácticos, Átomos como Google Analytics y CSS/JS Personalizado añaden scripts a la página que modifican su comportamiento durante la carga. Esto es útil para estilos básicos como la coloración o el seguimiento de análisis.
Al usar un Átomo, la ruta de un archivo local es relativa a la raíz del sitio, no a la carpeta de la plantilla. Recomendamos usar un enlace de stream, como gantry-theme://custom/thing.css como ejemplo, lo cual permite que el enlace funcione incluso si cambias entre temas o plataformas G5.
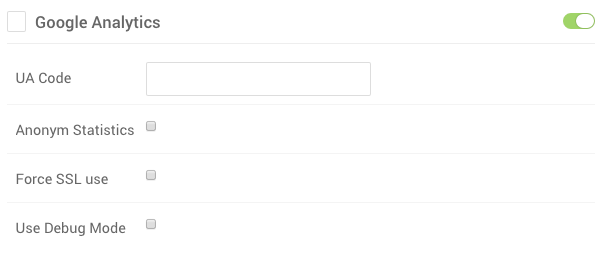
Google Analytics

El Átomo de Google Analytics te permite añadir rápidamente tu código UA de Google Analytics a una disposición, ejecutándose en segundo plano durante la carga de la página. Agrega el script necesario alrededor del código que introduces en los ajustes del Átomo.
CSS/JS Personalizado

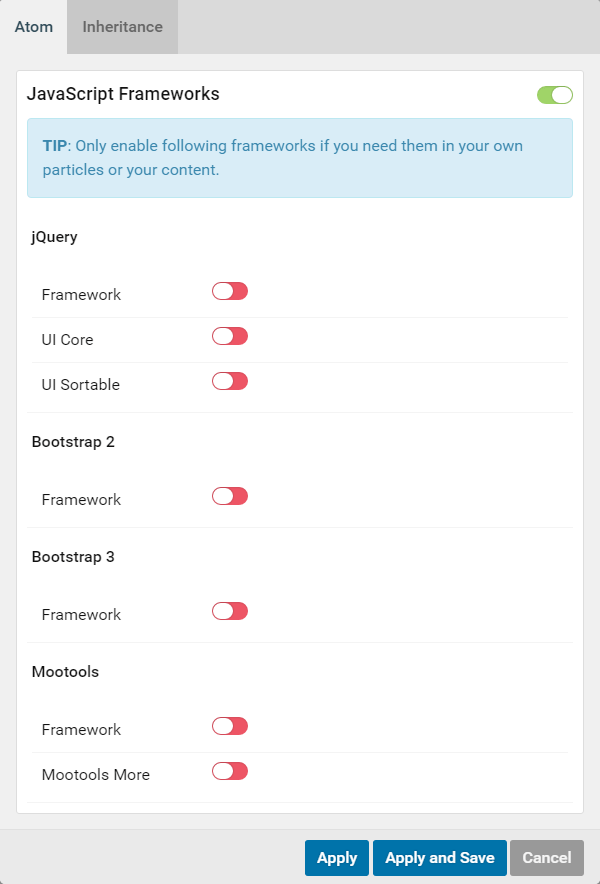
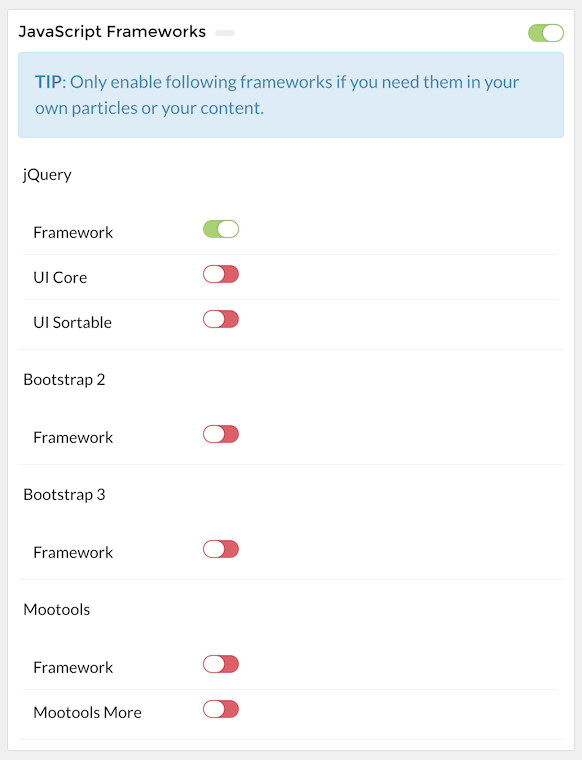
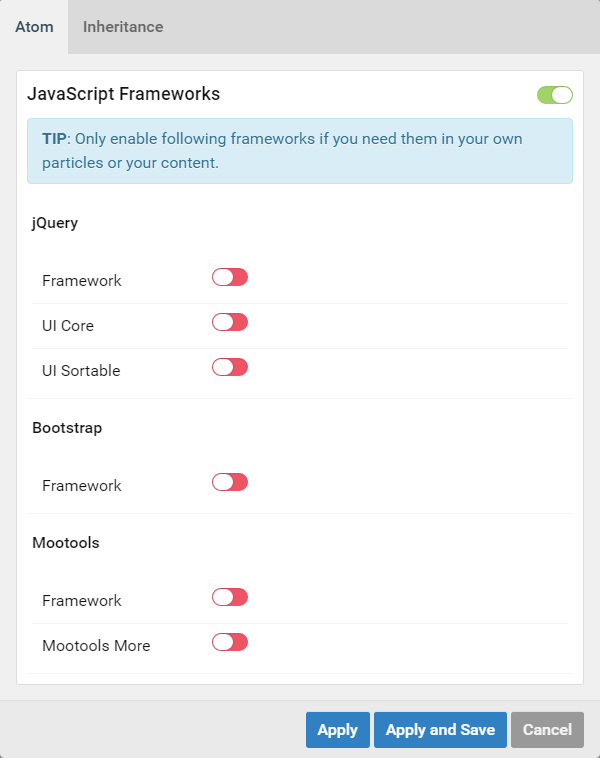
Frameworks de JavaScript
El Átomo Frameworks de JavaScript te permite añadir fácilmente bibliotecas JS populares a tu página.

En Joomla, la opción predeterminada de la biblioteca Bootstrap cargará la implementación actual de Bootstrap de tu instalación de Joomla, basada en Bootstrap 2.3.2.
Lightcase
Lightcase es un pequeño y ligero átomo de lightbox que te permite dar vida a tus imágenes. Funciona en segundo plano como un átomo, siendo llamado con simple HTML. Aquí tienes un ejemplo:
<a href="path/to/media.jpg"
data-rel="lightcase"
title="Your title"
>
Your link description or thumb
</a>Todo lo que necesitas hacer para aprovechar Lightcase es activarlo como un átomo en la página (o páginas) donde desees usarlo, y envolver las imágenes en HTML como se muestra arriba.
Puedes encontrar documentación adicional sobre Lightcase aquí: http://cornel.bopp-art.com/lightcase/