
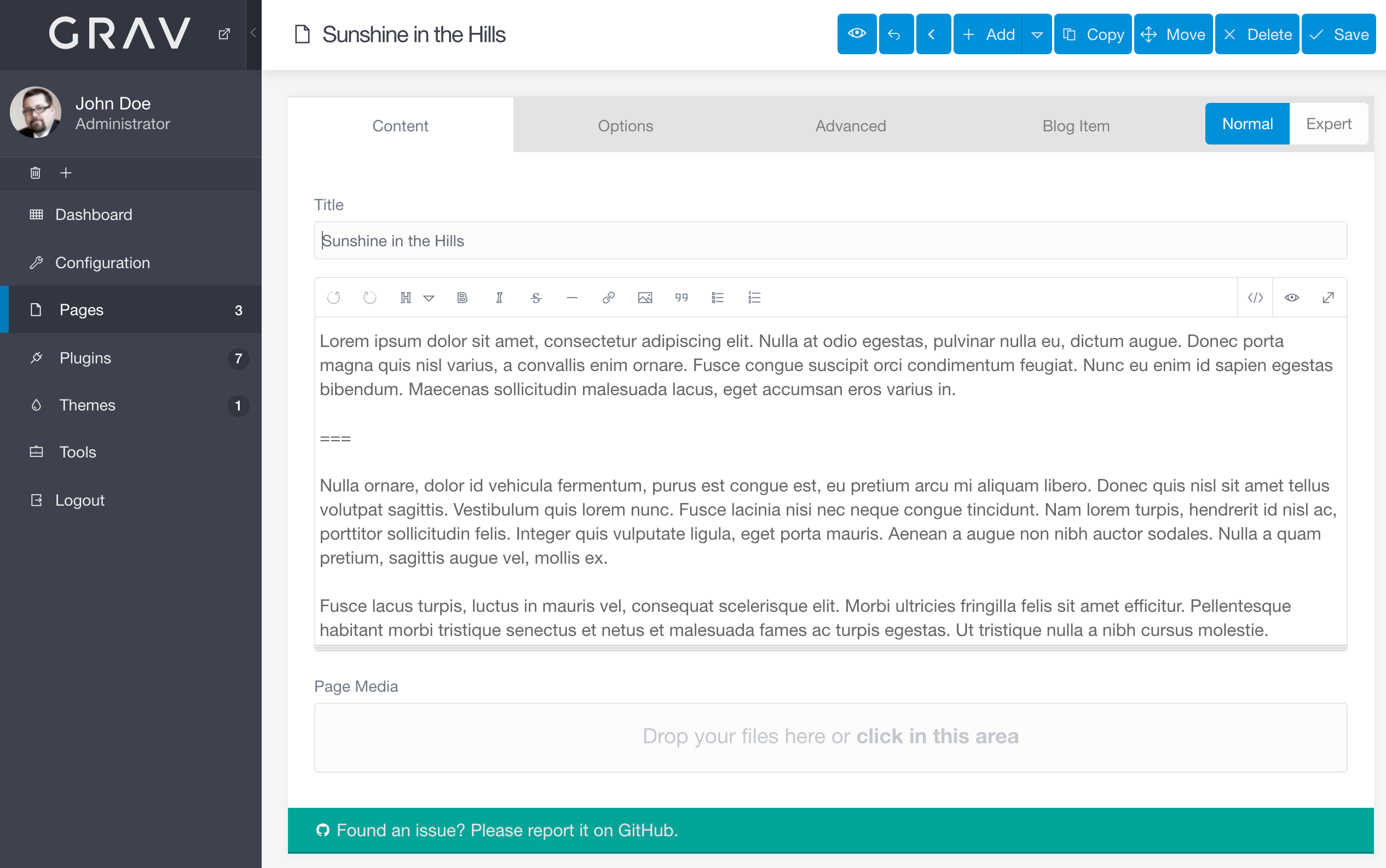
El Editor de Páginas en el panel de administración es un potente editor de texto y gestor de páginas que te permite crear el contenido de tu página (incluidos los archivos multimedia), sus opciones de publicación y taxonomía, configuraciones, anulaciones y opciones específicas del tema.
Esencialmente, es una ventana única para administrar una página específica.
Acceder a la funcionalidad de Páginas requiere un permiso access.admin.super o access.admin.pages.list, consulta Cuentas de Usuario y Grupos de Usuario
Las pestañas que aparecen en el Editor de Páginas no son universales. Existe un conjunto predeterminado de campos de formulario que se encuentran comúnmente en los temas de Grav, sin embargo, estos pueden variar entre temas. El administrador extrae información de los campos de formulario de varias fuentes, incluido el tema y la plantilla utilizada para la página específica.
Las pestañas y opciones representadas en esta documentación son por defecto. Los desarrolladores de temas tienen la capacidad de agregar sus propias opciones a estas pestañas, o incluso eliminar estas pestañas y reemplazarlas por algo completamente diferente. Estamos documentando un escenario común basado en el tema Antimatter como ejemplo.
En esta página, repasaremos las características y funcionalidades que se encuentran en la pestaña Contenido del Editor de Páginas.
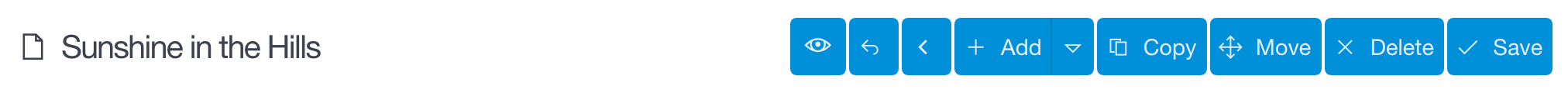
Controles

En la parte superior de la página, encontrarás los controles administrativos que te permiten guardar, eliminar, copiar y mover tu página. Además, puedes presionar el botón Atrás para regresar al área principal de Páginas del administrador.
Los botones Guardar y Eliminar son bastante autoexplicativos. Guardan y eliminan la página actualmente accesada, respectivamente.
Seleccionar el botón Mover activa un popup que te da la capacidad de asignar un nuevo padre a la página. Tienes la misma opción en la pestaña Avanzado.
Copiar crea una duplicata de tu página actual, agregando un -2 (u otro prefijo numérico si -2 ya está en uso) al final del nombre de la carpeta. Puedes cambiar tanto el nombre de la carpeta como el título según lo desees.
Título

El título de una página generalmente se establece durante la creación de esa página, sin embargo, puedes editarlo después aquí. Ten en cuenta que cambiar el título de la página aquí no tendrá un impacto directo en el nombre de la carpeta (que se usa con fines de navegación) pero cambiará lo que la gente ve en el frontend.
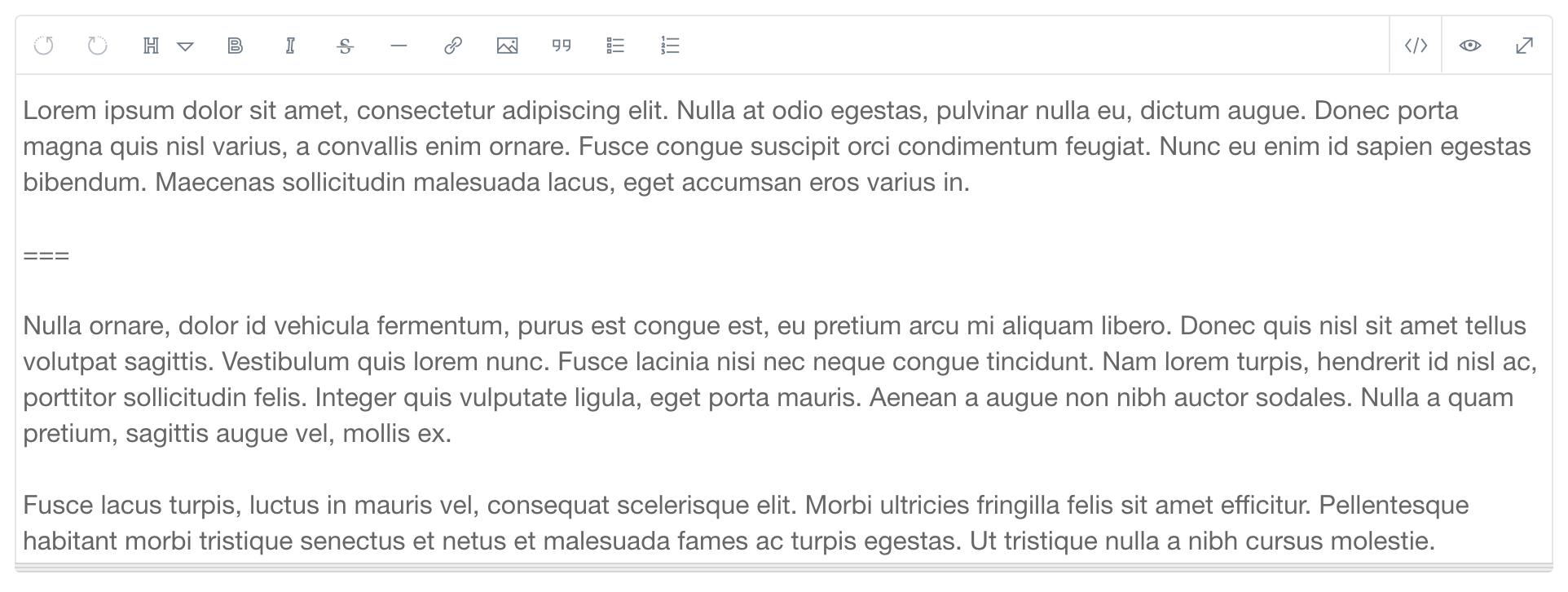
Contenido del Editor de Páginas

Este es el corazón del Editor de Páginas. Aquí es donde se escribe y edita el cuerpo del contenido de tu página. Cuenta con muchas herramientas potentes que generalmente solo se encuentran en editores de texto basados en navegadores premium.
Por ejemplo, puedes cambiar entre las vistas de edición y vista previa usando los botones y ubicados en la parte superior derecha del editor.
Dado que el contenido de Grav se basa principalmente en markdown, los atajos de edición agregan automáticamente etiquetas de markdown a tu contenido. Por ejemplo, resaltar un bloque de texto y seleccionar el icono B rodea el área resaltada con etiquetas de texto en negrita **(área seleccionada)**.
Aquí hay un desglose de las herramientas encontradas en el editor de contenido:
| Herramienta | Descripción |
|---|---|
| Agrega etiquetas Negritas a tu contenido. | |
| Agrega etiquetas Itálicas a tu contenido. | |
| Agrega etiquetas |
|
| Agrega enlaces a tu contenido. | |
| Agrega medios a tu contenido. | |
| Agrega etiquetas de cita a tu contenido. | |
| Crea una lista no ordenada. | |
| Crea una lista ordenada. | |
| Activa la vista de edición. | |
| Activa la vista previa del contenido. | |
| Alterna entre una vista de edición o vista previa de página completa. |
Medios de la Página

La sección de Medios de la Página en la parte inferior de la pestaña Contenido se trata de archivos multimedia para tu página. Estos archivos existen en la misma carpeta que el archivo markdown de la página. Subir nuevos archivos multimedia es tan simple como arrastrar y soltar un archivo, o tocar en el área blanca de la sección. Esto mostrará un selector de archivos que te permite elegir archivos para cargar.
¿Ya tienes archivos multimedia que te gustaría insertar en tu página? Simplemente mueve el cursor del mouse sobre la miniatura de la imagen y arrastra y suelta la imagen en el editor.
Alternativamente, puedes seleccionar la opción Insertar en la miniatura de la imagen. Esto insertará los medios directamente en el contenido de tu página.
También puedes eliminar archivos multimedia seleccionando Eliminar.