
Un Módulo de Posición o partícula de Posición de Widget juega un papel importante en el diseño de una página. Cada partícula de posición representa una posición donde se pueden asignar módulos.
En lugar de abrir tu editor de texto para renombrar y/o crear posiciones de widgets, puedes hacerlo con unos pocos clics del ratón. Esto también es más fácil que revisar los módulos/widgets y reasignarlos al nuevo esquema de posiciones uno por uno.
Además, puedes crear configuraciones de posiciones muy diferentes entre esquemas, permitiéndote tener un conjunto de posiciones y un diseño completamente diferente de una página a otra.
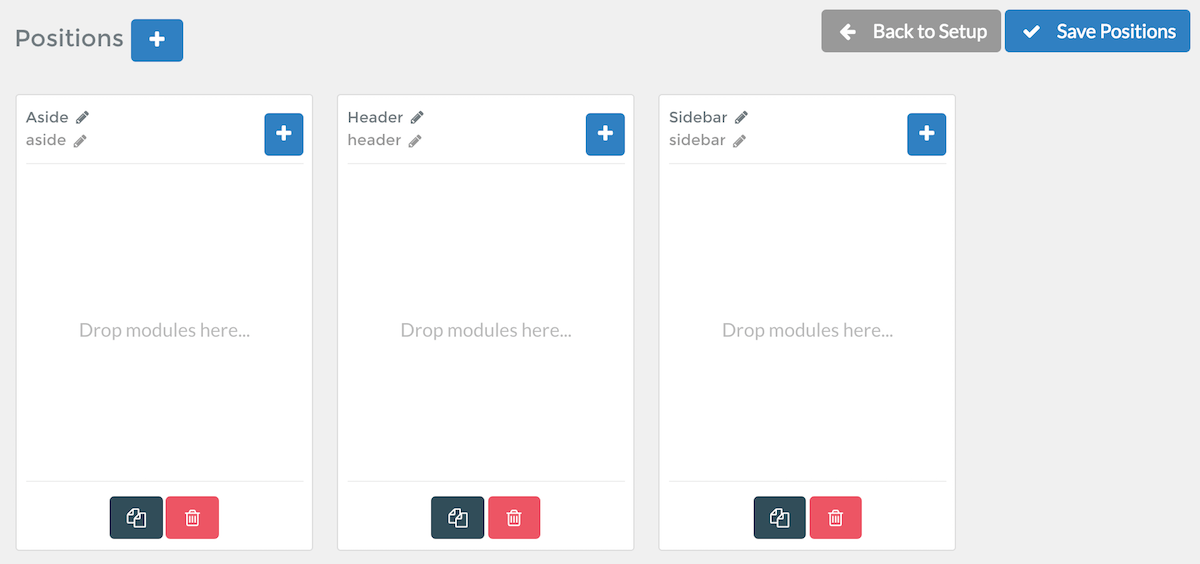
Crear, Eliminar y Mover Posiciones

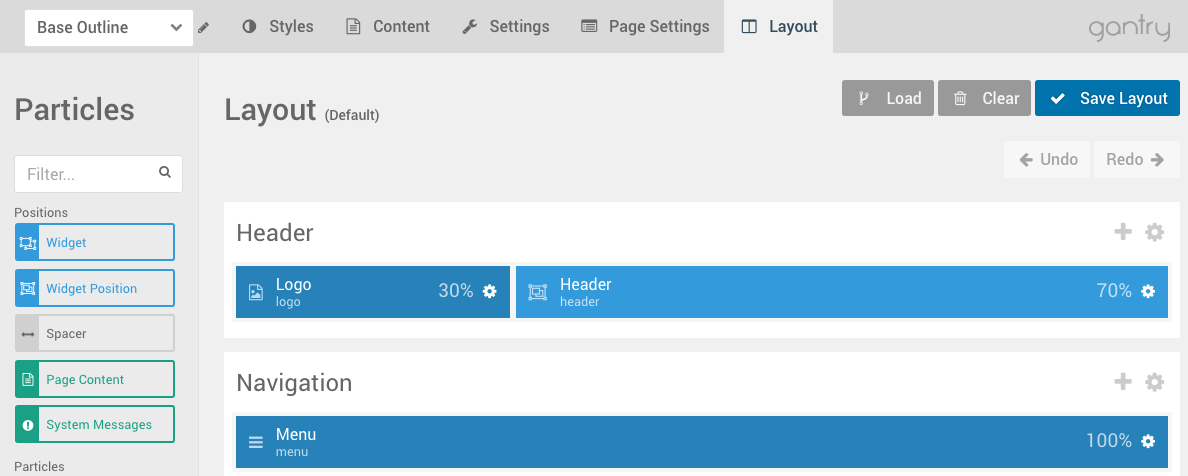
Si deseas agregar una nueva posición de widget/módulo a una página, simplemente necesitas arrastrar y soltar la partícula de Módulo de Posición (Joomla y Grav) o Posición de Widget (WordPress) y moverla donde te gustaría que apareciera la nueva posición. En este punto, solo necesitas renombrar la clave de la posición, que es la referencia de texto que asignarías a los módulos/widgets para que aparezcan en la posición.
Si estás migrando desde una plantilla existente y tienes módulos que ya han sido asignados a posiciones que usan la convención de nombres de la plantilla anterior, simplemente puedes volver a asignar tus posiciones para que coincidan. De esa manera, puedes mantener tus módulos existentes sin tener que reasignarlos uno por uno.

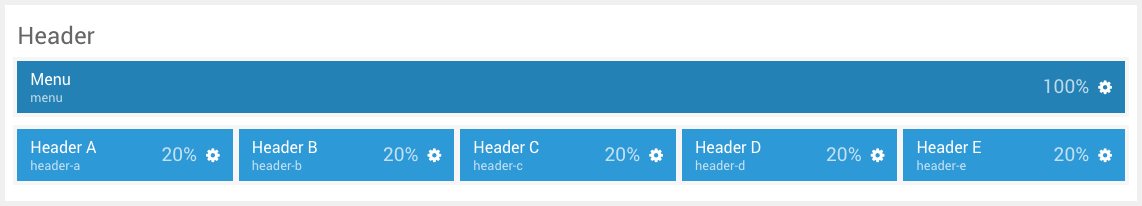
Por ejemplo, si estás configurando una plantilla Gantry 5 en un sitio que tenía un lote de módulos asignados a la posición header-a, puedes incluirlos en tu nuevo sitio muy fácilmente colocando una partícula de Módulo de Posición en el espacio donde te gustaría que se cargue en el Administrador de Diseño y configurar el campo Clave a header-a.
Eliminar una posición es tan fácil como crear una. Solo arrastra y suelta la posición en la parte superior del Administrador de Diseño a una sección que aparece con la etiqueta Soltar aquí para eliminar. Esto eliminará la posición. Si cambias de opinión, solo haz clic en la flecha Atrás en la herramienta de Historial para recuperarla.
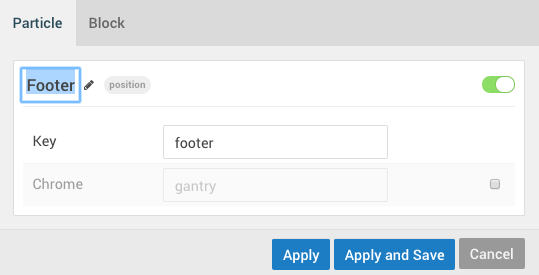
Si deseas deshabilitar una posición temporalmente (lo que oculta sus módulos/widgets asignados), puedes hacerlo haciendo clic en el engranaje de configuración en el lado derecho de la posición en el Administrador de Diseño y alternando el interruptor de activación rojo/verde en la parte superior derecha de la pestaña de configuración de la Partícula. La posición aún se mostrará en el front-end pero no se renderizará, por lo que si deseas volver a habilitarla más tarde, puedes hacerlo.
Mover posiciones alrededor del diseño también es solo cuestión de arrastrarlas y soltarlas donde quieras que vayan. Si deseas que tus módulos/widgets principales de Showcase aparezcan debajo de los módulos/widgets de características, puedes moverlos sin tener que editar un solo archivo.
Posiciones Virtualmente Ilimitadas por Fila

Podrías tener 0, 1, 5, 10 o incluso 20 posiciones de widgets individuales en la sección de Encabezado si lo deseas. Esto te permite tener una o dos posiciones donde las necesites, sin la necesidad de tener posiciones en lugares donde no las quieres.
Nombres Rápidos y Fáciles

Como mencionamos anteriormente, puedes nombrar y renombrar posiciones sobre la marcha, lo que facilita la migración de módulos existentes sin tener que reasignarlos individualmente a posiciones específicas.
También puedes nombrarlas libremente según lo necesites, dándoles etiquetas específicas que sean fáciles de recordar y referenciar lo que está y no está asignado allí.
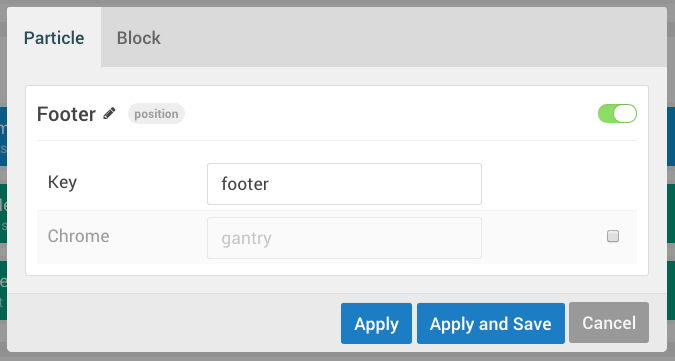
Por ejemplo, podrías nombrar y asignar una posición como branding donde tienes tus módulos de marca y derechos de autor. El nombre de referencia y la Clave no están relacionados entre sí, por lo que podrías usar cualquier cosa como nombre de referencia (o una clave para el caso), siempre y cuando estés asignando tus módulos a la Clave apropiada. Nombrar una posición Feliz y asignarle la clave top-a estaría absolutamente bien. Lo que funcione para ti.
Esto te libera de convenciones de nombres estandarizadas que pueden ser innecesariamente complejas y confusas.
Separadores

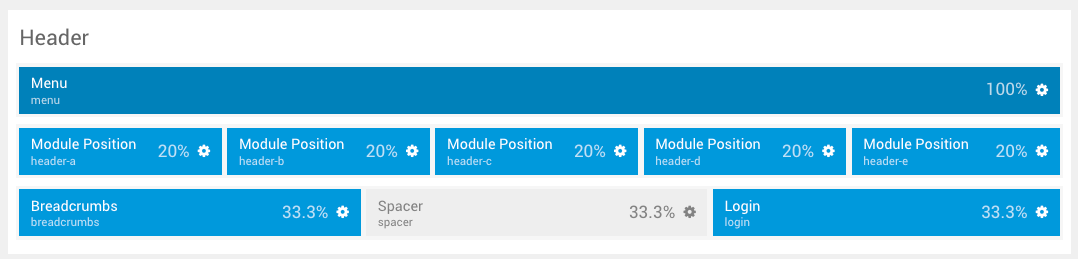
Hemos creado una nueva Partícula de Separador que te permite crear un espacio en blanco entre dos Posiciones, una Partícula y una Posición, o dos Partículas.
Gantry 5 introduce muchas características nuevas que están diseñadas para facilitar la vida a los desarrolladores, sus clientes y, en última instancia, a los visitantes del sitio. Con su nuevo Administrador de Diseño y este sistema para manejar posiciones de widgets, sin duda será no solo la versión más poderosa de Gantry hasta ahora, sino también la más fácil de usar.
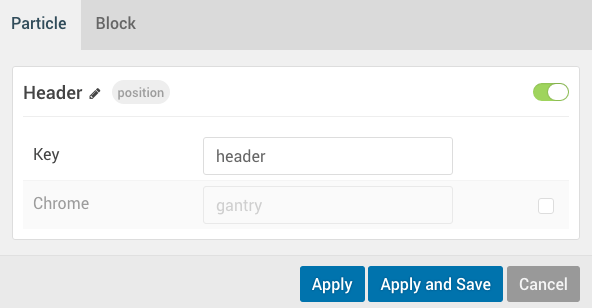
Configuraciones
Las configuraciones para una Partícula de Posición pueden variar entre sistemas de gestión de contenido (CMS). Hemos desglosado las opciones disponibles a continuación.

| Configuración | Descripción |
|---|---|
| Nombre de la Partícula | El nombre de la posición del módulo. |
| Clave | Establece la clave de referencia que Joomla utiliza para identificar la posición del módulo. |
| Chrome | Establece el chrome del módulo. |
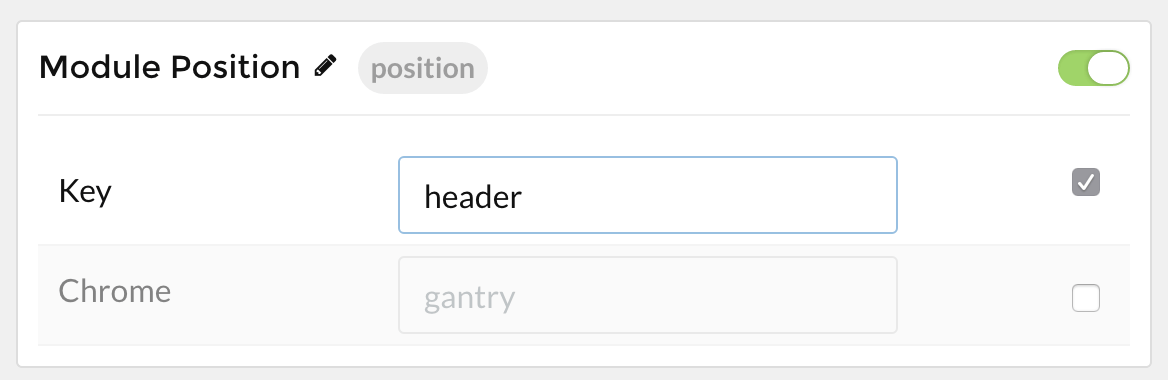
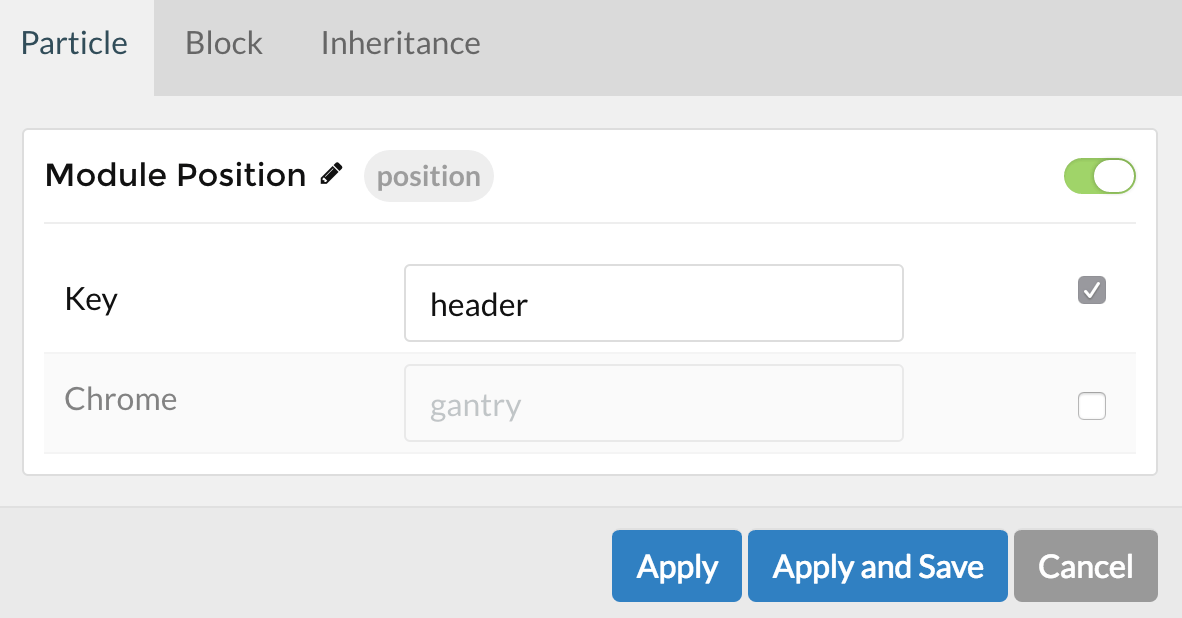
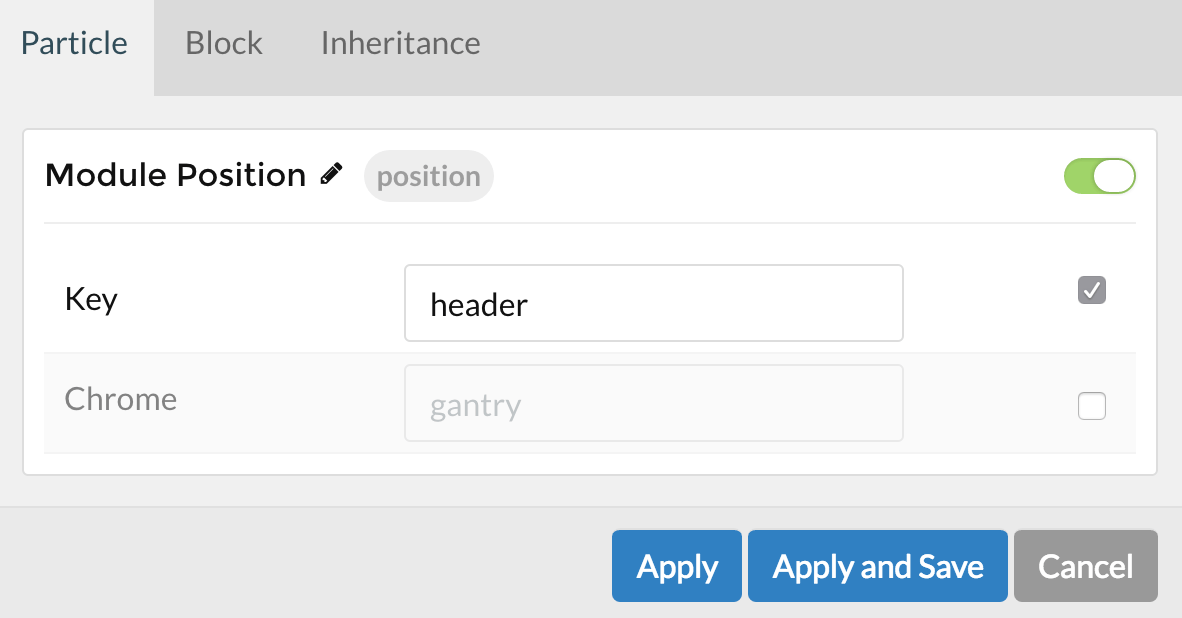
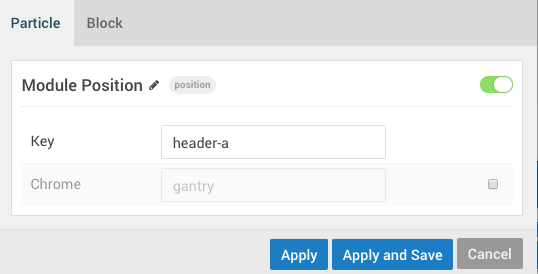
Hay tres configuraciones diferentes para una Posición. El nombre de la posición, que se establece en la parte superior del popup de la partícula de la posición, determina el nombre mostrado para la posición en el Administrador de Módulos.
La segunda configuración que notarás es la Clave. Esta es importante, ya que es cómo Joomla identifica la posición. Si tienes dos posiciones de módulo en dos esquemas diferentes con la misma clave, aparecerán como una sola posición de módulo en el Administrador de Widgets. Esto es útil en casos donde deseas que los mismos módulos aparezcan en múltiples páginas diferentes.
Por ejemplo, podrías darle a una posición de módulo el nombre de Header A y una clave de header-a. Al asignar un módulo a esa posición, ingresarías header-a ya que es la clave que Joomla usa para referenciar la posición.
La tercera opción es el Chrome. Esto establece el chrome de la posición del módulo. Esto aprovecha cualquier estilo HTML de Chrome que hayas configurado y que te gustaría que envuelva cada módulo colocado en esta posición.
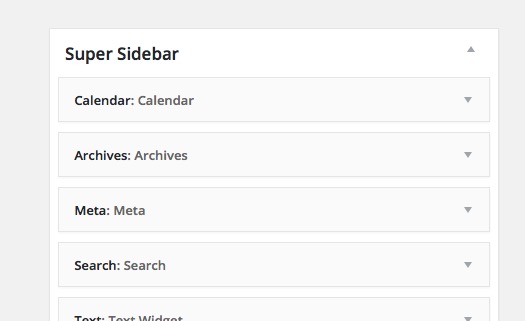
Usando Partículas en Posiciones de Módulo (Joomla)

Si prefieres usar un método más tradicional para asignar contenido a áreas de tu sitio, por supuesto puedes usar partículas como si fueran módulos asignándolas a posiciones de módulo como lo harías con cualquier otro módulo.
El primer paso para hacer esto es, por supuesto, crear una posición de módulo en tu diseño. Puedes hacerlo seleccionando y arrastrando la partícula de Módulo de Posición desde la barra lateral hasta tu ubicación deseada en el Administrador de Diseño. Una vez hecho esto, querrás darle una clave (y/o un nombre de partícula) que puedas asociar fácilmente con ese espacio.
En nuestro ejemplo anterior, usamos navigation-a para representar la primera posición de módulo asignable en la sección de Navegación.
Una vez hecho esto, solo necesitas navegar al Administrador de Módulos en Joomla y crear un nuevo módulo de Partícula Gantry 5.
Aquí, puedes asignar la posición del módulo como lo harías con cualquier otro módulo, y Elegir una Partícula para seleccionar la partícula que te gustaría que aparezca en esa posición. Tu partícula se renderizará como cualquier otro módulo en el front-end.